JFinal-layui极速开发企业应用管理系统,是以JFinal+layui为核心的企业应用项目架构,利用JFinal的特性与layui完美结合,达到快速启动项目的目的。让开发更简单高效,即使你不会layui,也能轻松掌握使用。该项目的核心功能有:登录、功能管理、角色管理(包含了权限管理)、用户管理、部门管理、系统日志、业务字典,报表管理、代码生成器、通用的附件上传、下载、导入、导出,echart图表统计,缓存,druid的sql监控,基本满足企业应用管理系统的需求,简化了前段代码,后台公用接口都封装完善,你只需要开发业务功能即可。从后端架构到前端开发,从开发到部署,充分展现了JFinal极速开发的魅力。
核心架构:JFinal,JFinal-undertow,layui,mysql,ehcach,rsa加密算法 ;系统权限:通过“用户-角色-功能”三者关系来实现系统的权限控制,操作简单明了,代码实现极其简单,这都是得益于JFinal架构的巧妙设计。
JFinal-layui下载地址:https://gitee.com/QinHaiSenLin/Jfinal-layui
在线演示系统:JFinal-layui极速开发企业应用系统 账号:admin/123456
使用样例说明:
1、controller控制类:
//用户管理控制类
@ControllerBind(path="/portal/core/sysUser")
public class SysUserController extends BaseController {
@Inject
SysUserService service;
@Inject
SysOrgService sysOrgService;
@Inject
SysUserRoleService sysUserRoleService;
public void index() {
setAttr("orgList", service.queryOrgIdAndNameRecord());
render("index.html");
}
public void list() {
//条件查询
Record record = new Record();
record.set("userName", getPara("userName"));
record.set("orgId", getPara("orgId"));
record.set("sex", getPara("sex"));
//通用查询接口
renderJson(service.page(getParaToInt("pageNumber", 1), getParaToInt("pageSize", 10), record));
}
}2. service服务类:只需要继承BaseService接口,实现getDao()就能拥有对数据库持久层的所有方法接口。
public class SysUserService extends BaseService {
private SysUser dao = new SysUser().dao();
@Override
public Model<?> getDao(){
return dao;
}
}3. 前端页面,封装了layui常用代码,添加修改页面使用函数#@colStart和#@colEnd即可,#@colStart和#@colEnd必须成对出现
<div class="layui-row layui-col-space1 task-row">
#@colStart('用户编号',6)
<input type="text" class="layui-input" name="sysUser.userCode" value=""
lay-verType='tips'lay-verify="required|" maxlength="50" placeHolder="必填"/>
#@colEnd()
#@colStart('密码',6)
<input type="password" class="layui-input" name="sysUser.passwd" value=""
lay-verType='tips'lay-verify="" maxlength="50" placeHolder="密码"/>
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#@colStart('用户名称',6)
<input type="text" class="layui-input" name="sysUser.userName" value=""
lay-verType='tips'lay-verify="required|" maxlength="50" placeHolder="必填"/>
#@colEnd()
#@colStart('部门',6)
<select name="sysUser.orgId" class="layui-input" lay-search>
<option value="">---请选择---</option>
#for(data:orgList)
<option value="#(data.value??)">#(data.text??)</option>
#end
</select>
#@colEnd()
</div>4、业务字典快速引用函数 #@getSelect(code,name,text) ; #@getRadio(code,name,text) ;#@getCheckbox(code,name,text)code:字典编号,name:元素name属性,text:选项名称 ,如:系统日志类型引用:
#@queryStart('日志类型')
#@getSelect('logType','remark','日志类型')
#@queryEnd()
#@queryStart('日志类型')
#set(value='数据日志')
#@getRadio('logType','remark','日志类型')
#@queryEnd()
#@queryStart('日志类型')
#set(value='操作日志,数据日志,登录日志')
#@getCheckbox('logType','remark','日志类型')
#@queryEnd()
系统截图
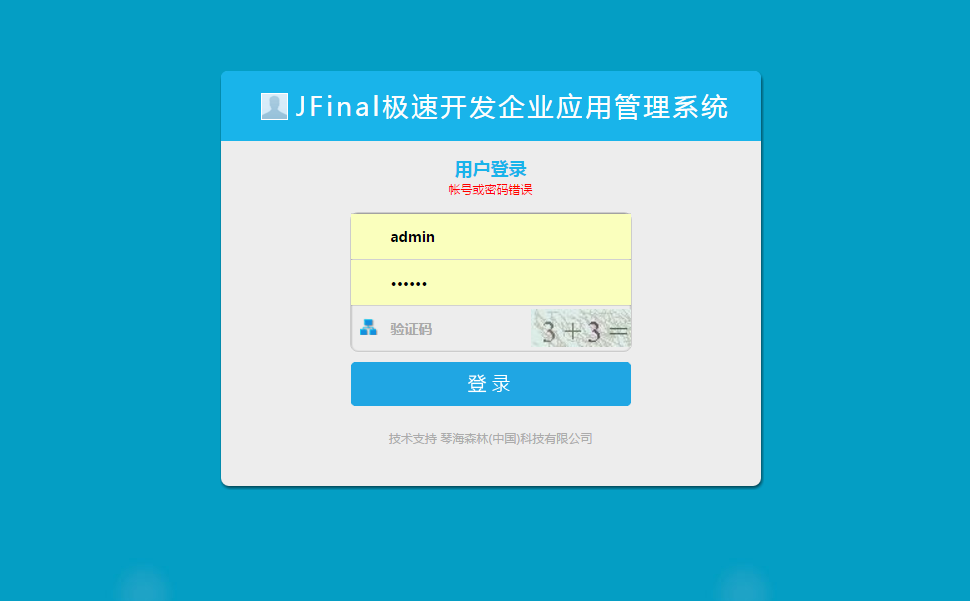
1、登录界面,第一次不显示验证码,输错一次密码,则需要验证码

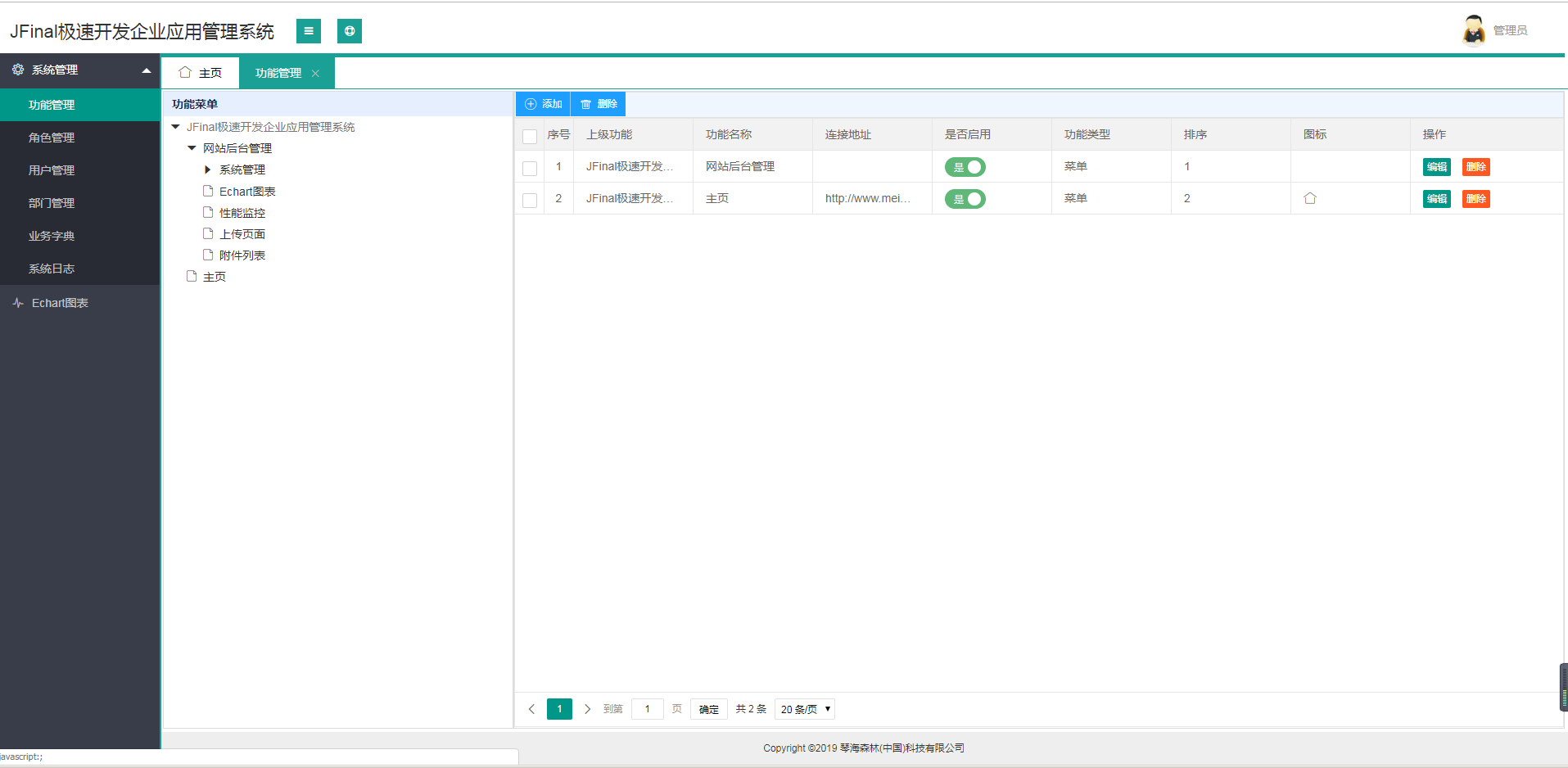
2、功能管理
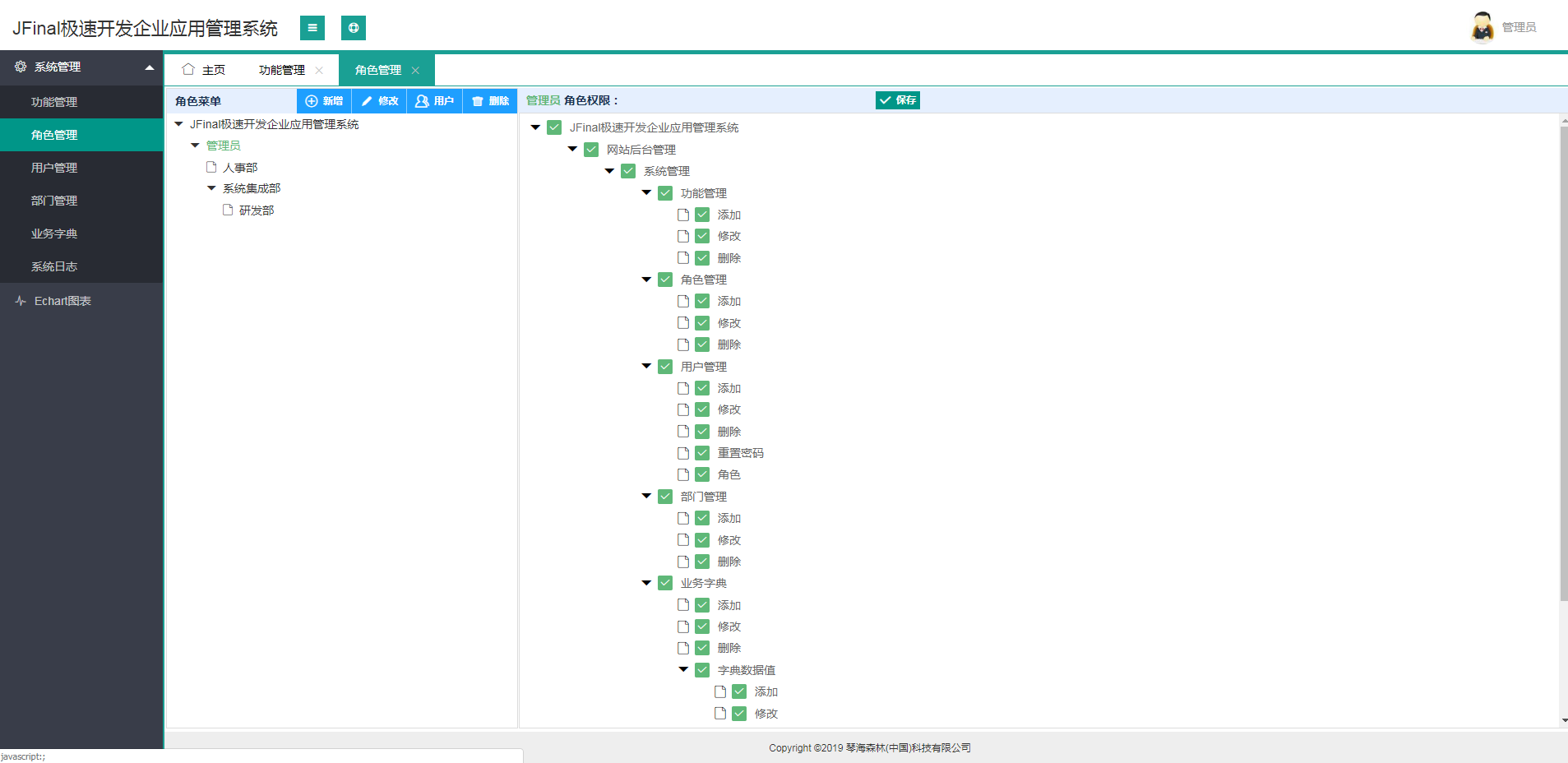
3、角色管理
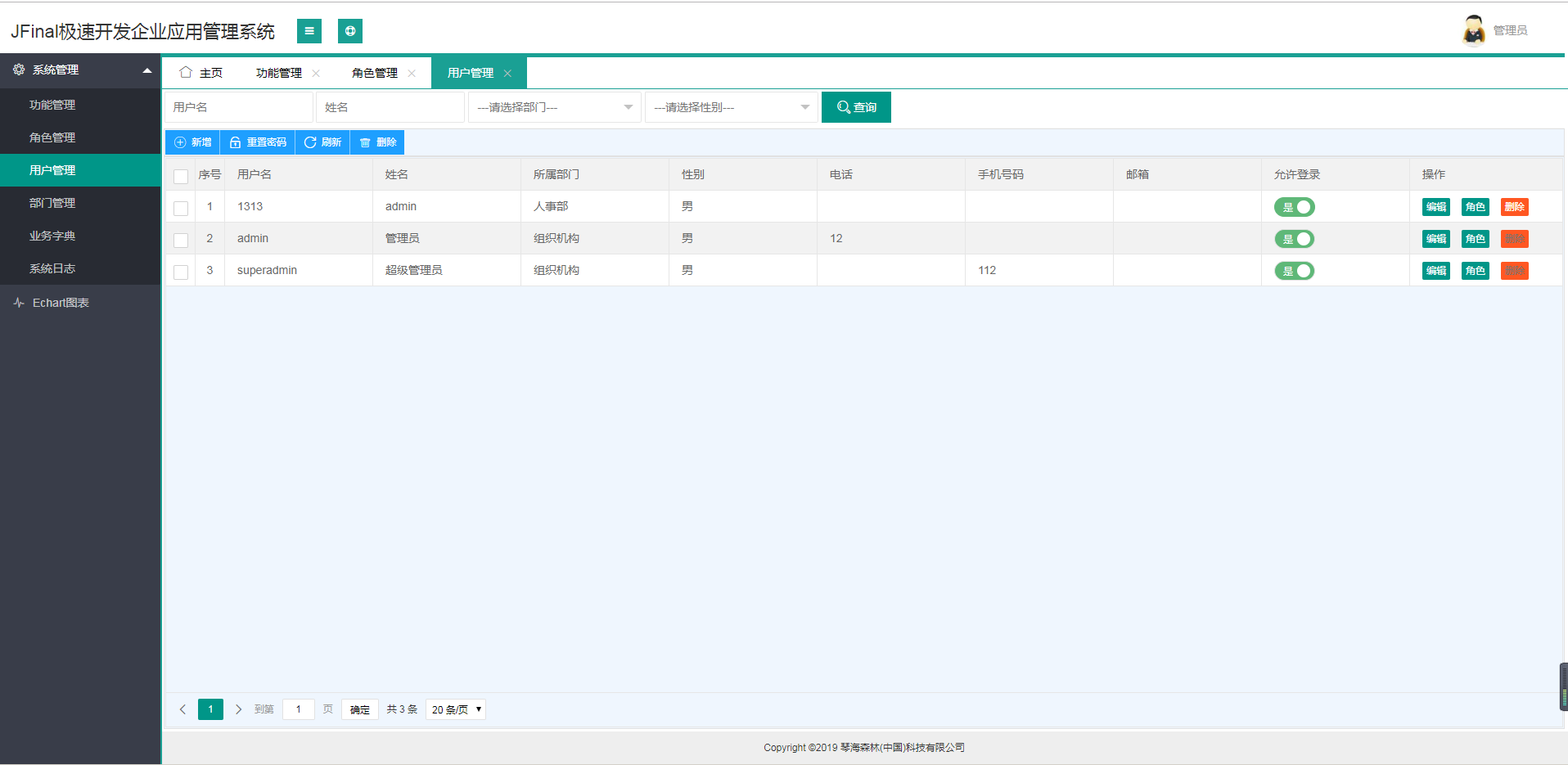
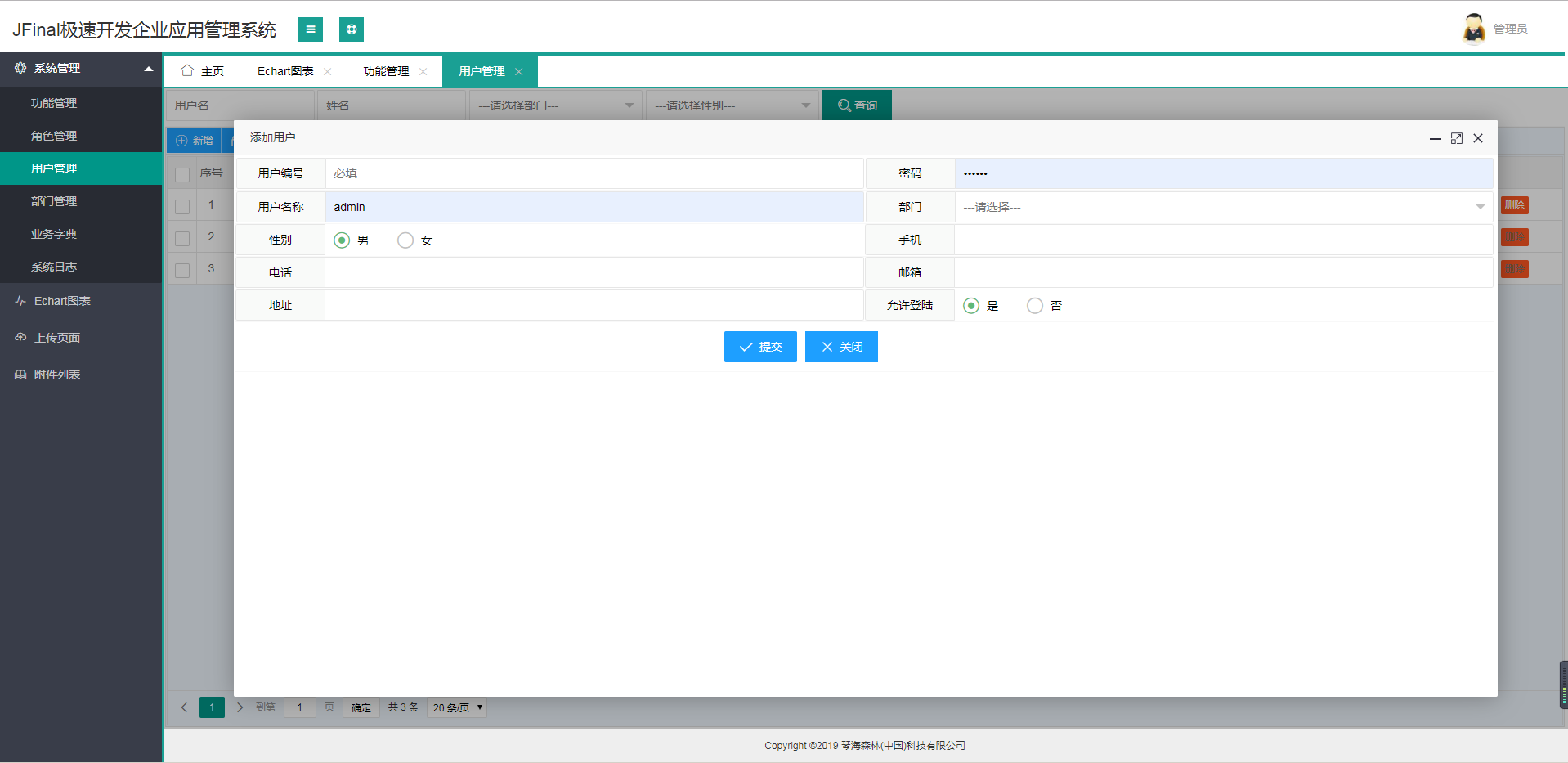
4、用户管理
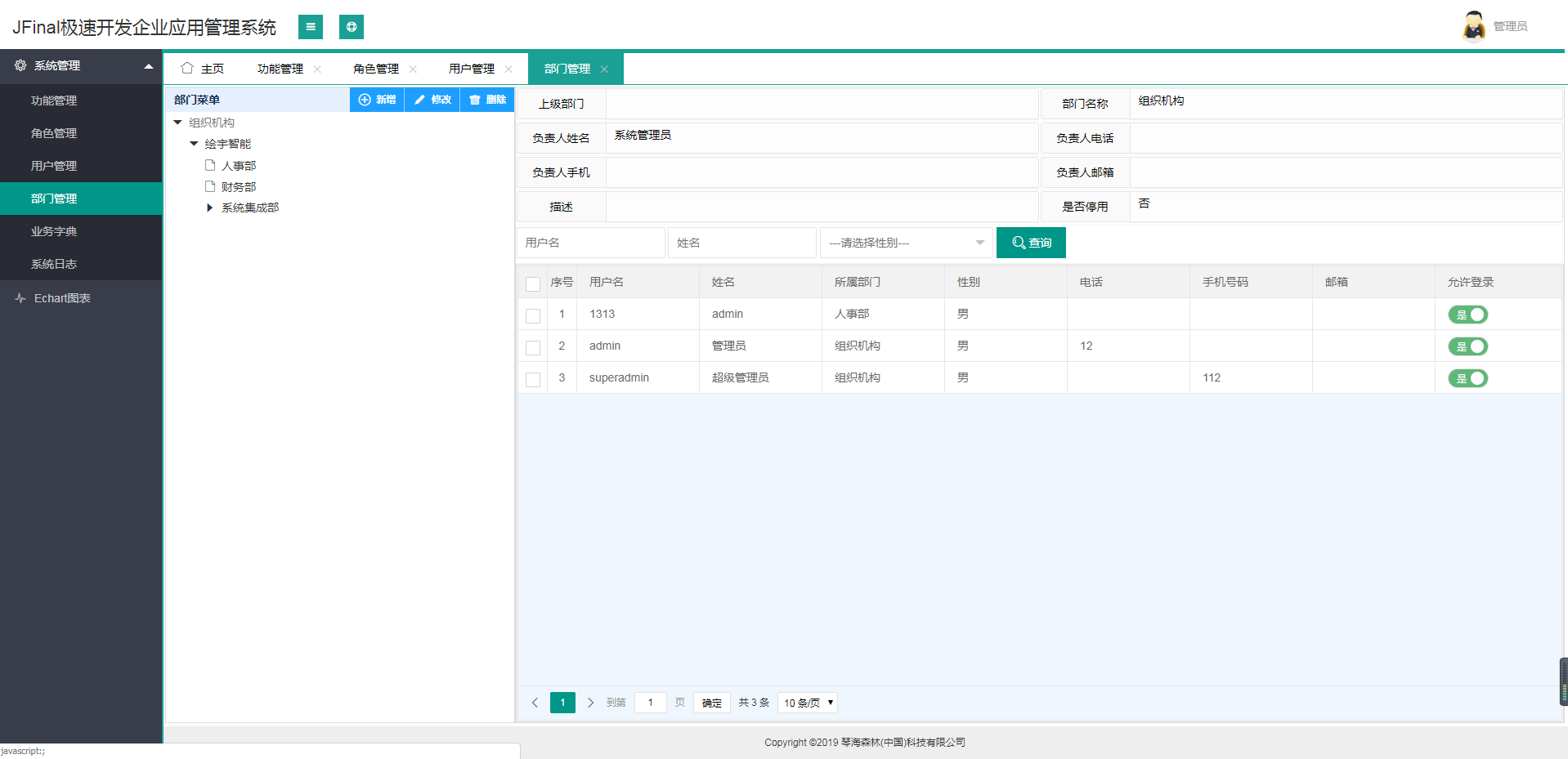
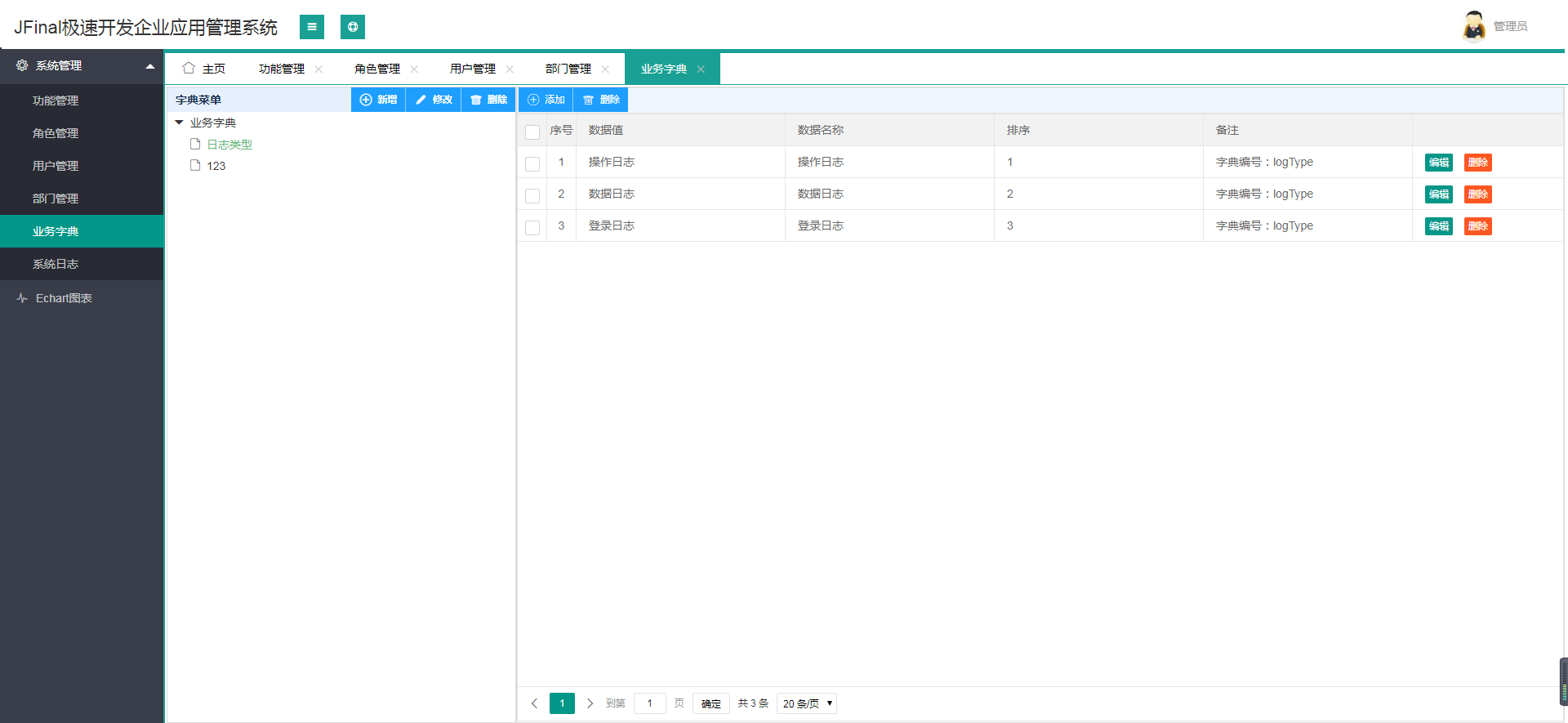
5、部门管理 6、业务字典
6、业务字典 7、系统日志
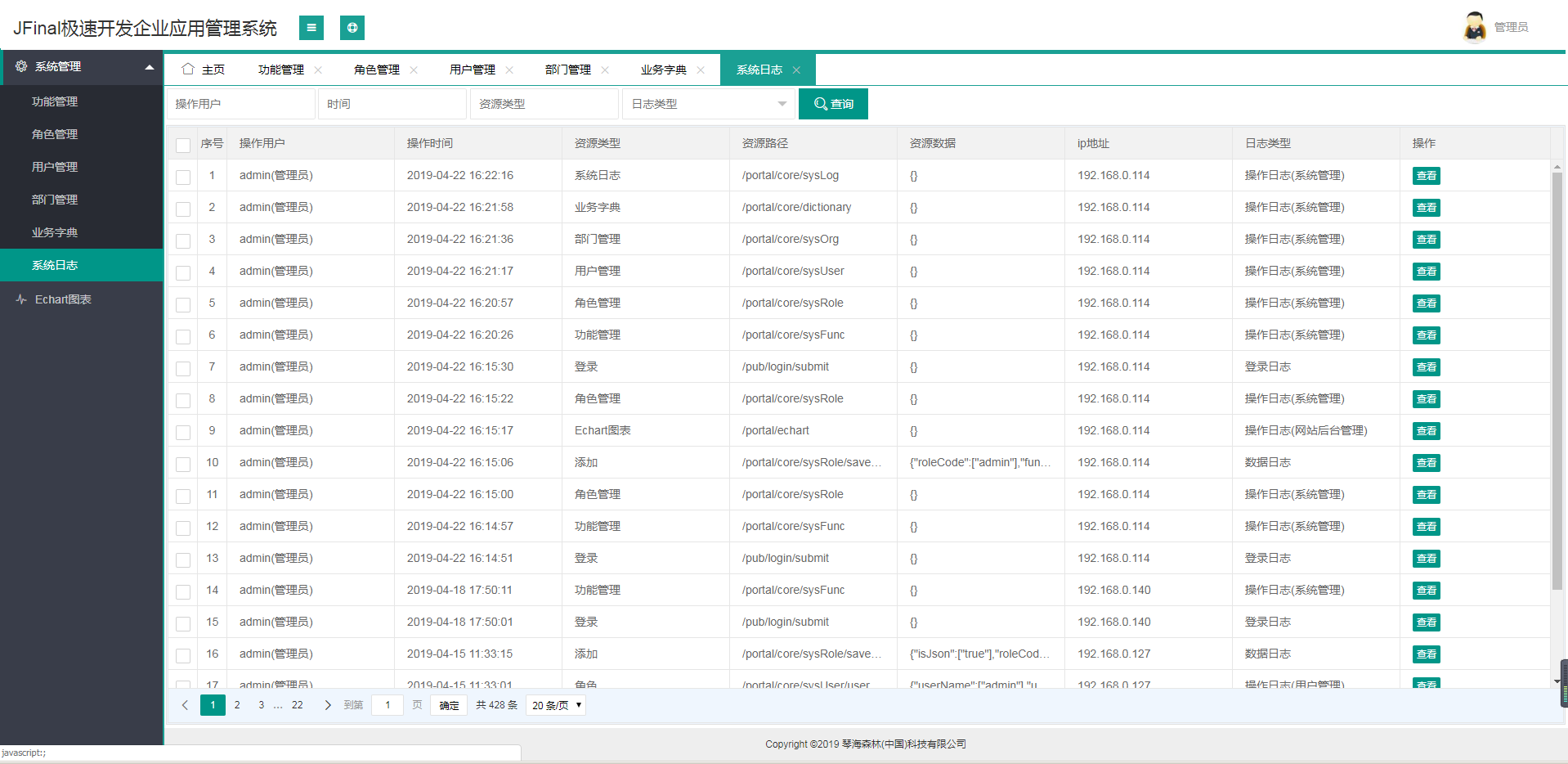
7、系统日志
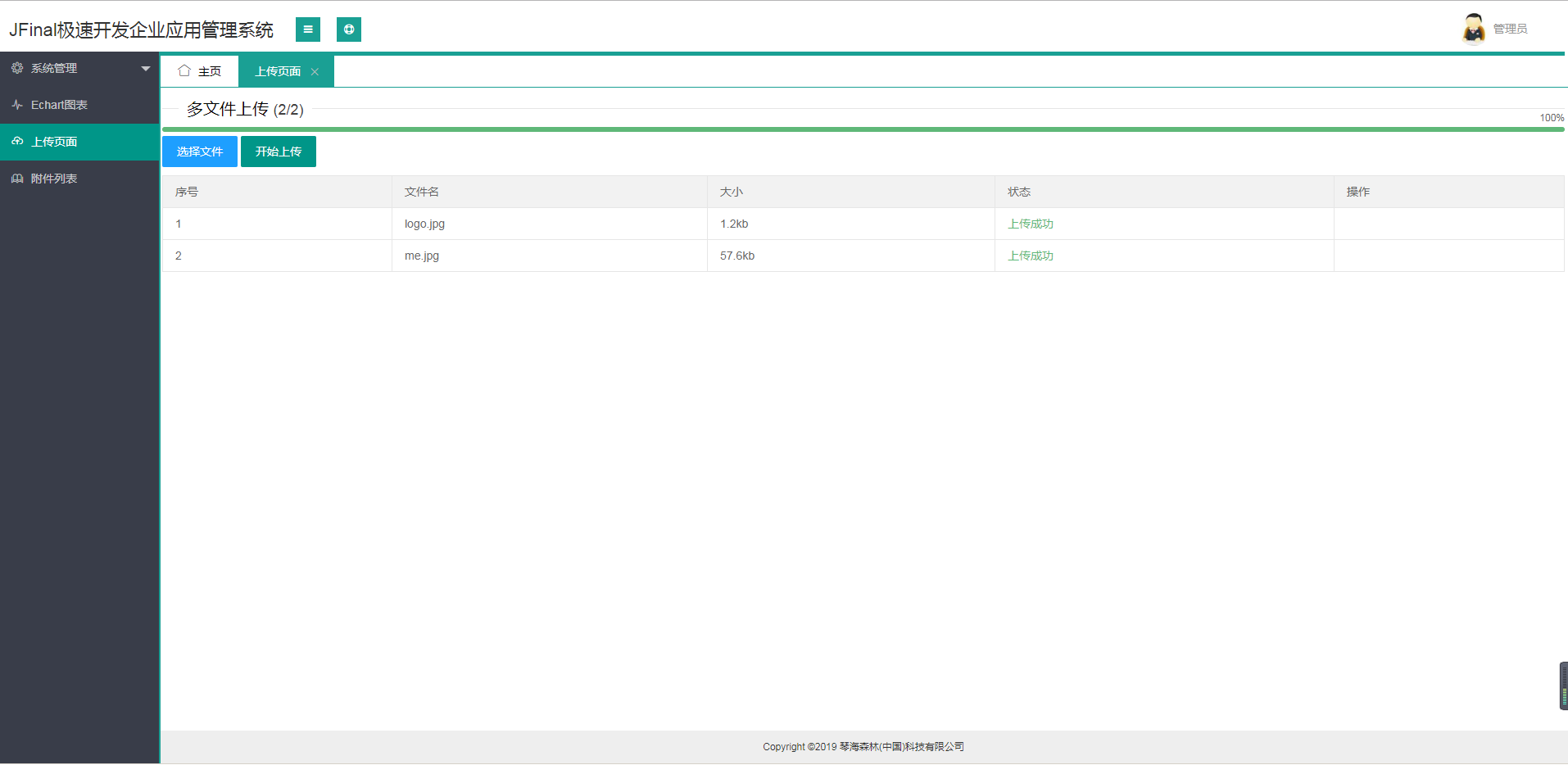
8、附件上传
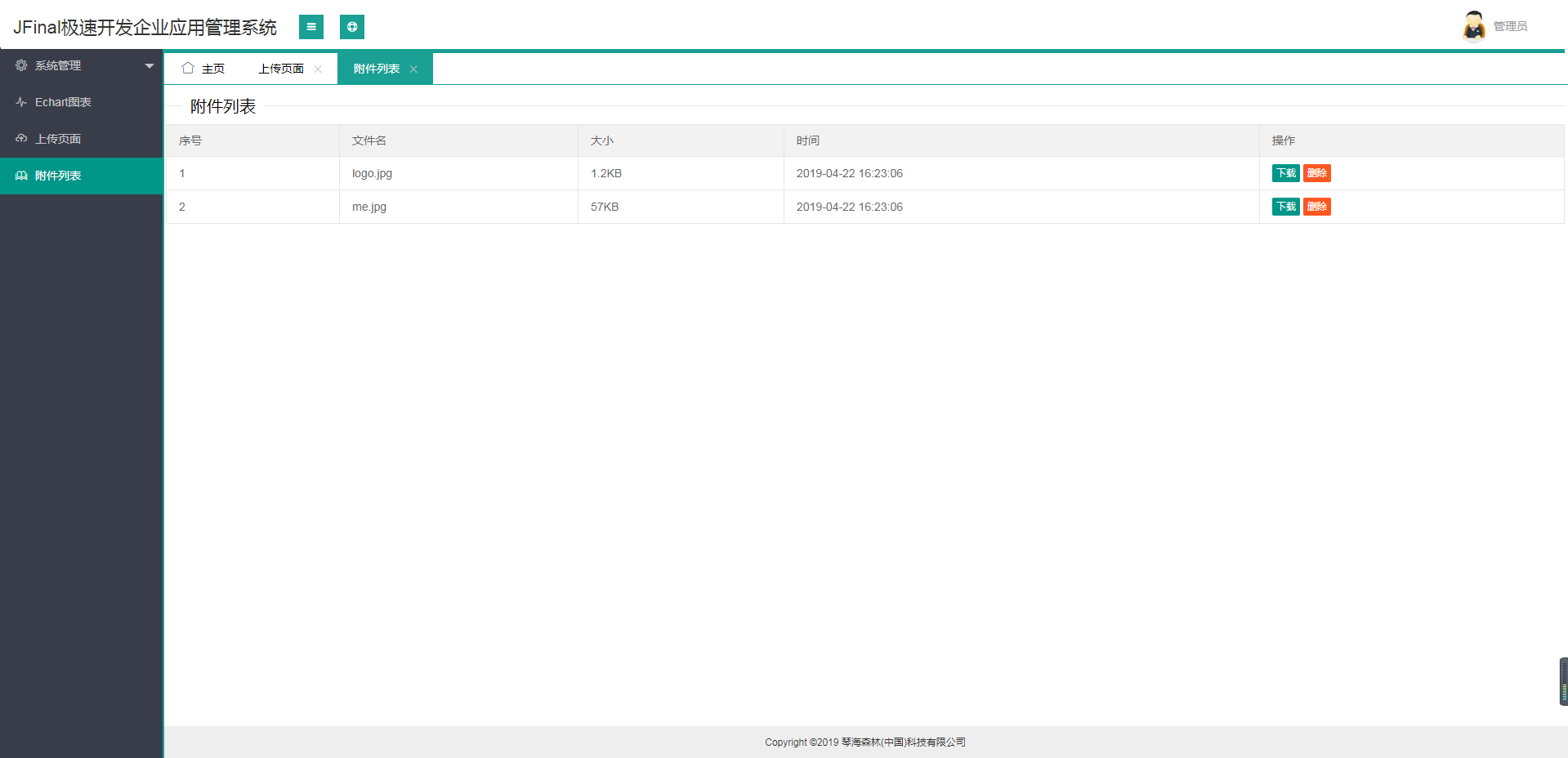
9、附件下载
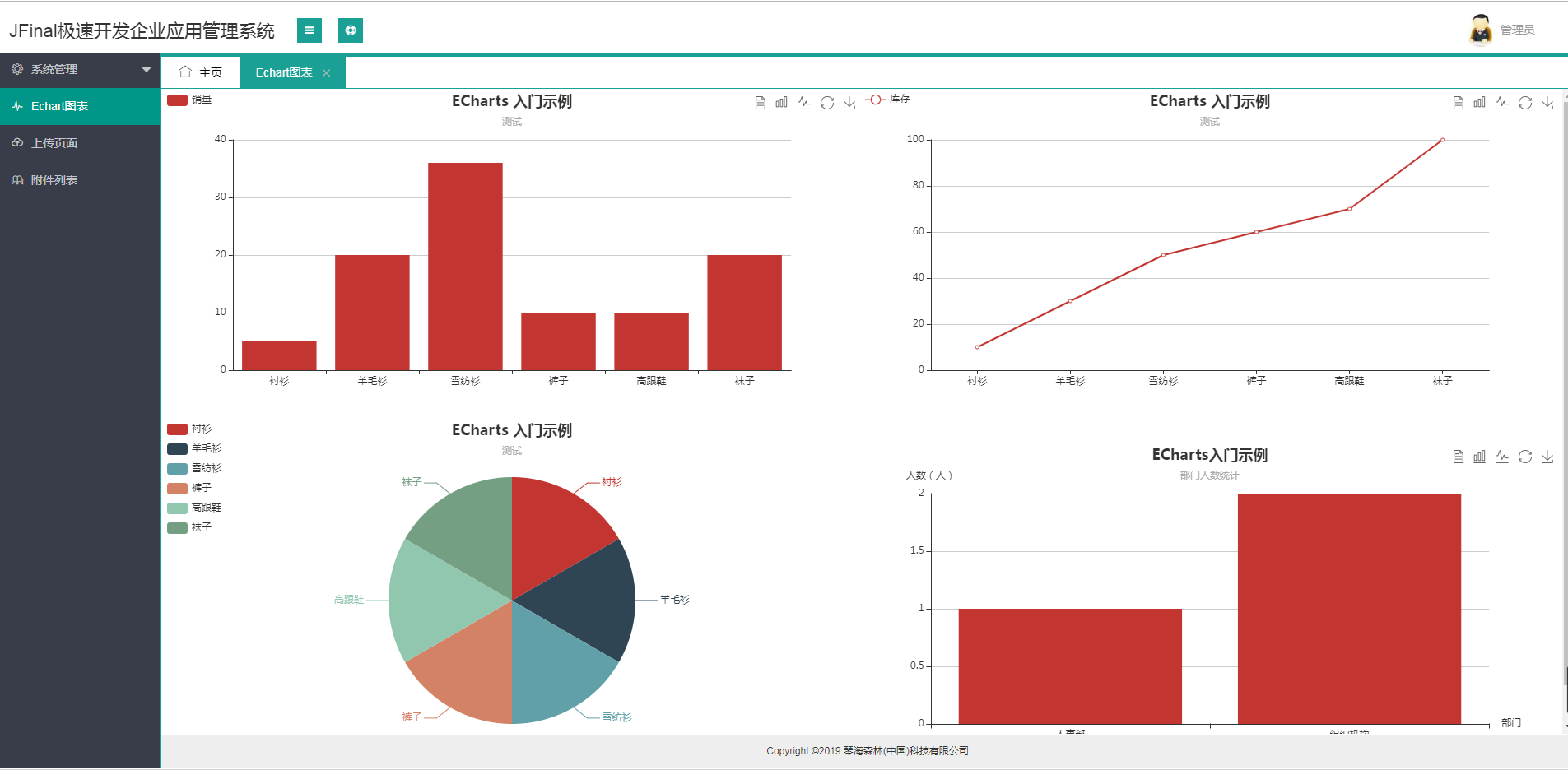
10、echart图表统计 11、弹窗填写表单
11、弹窗填写表单
12、报表设计器

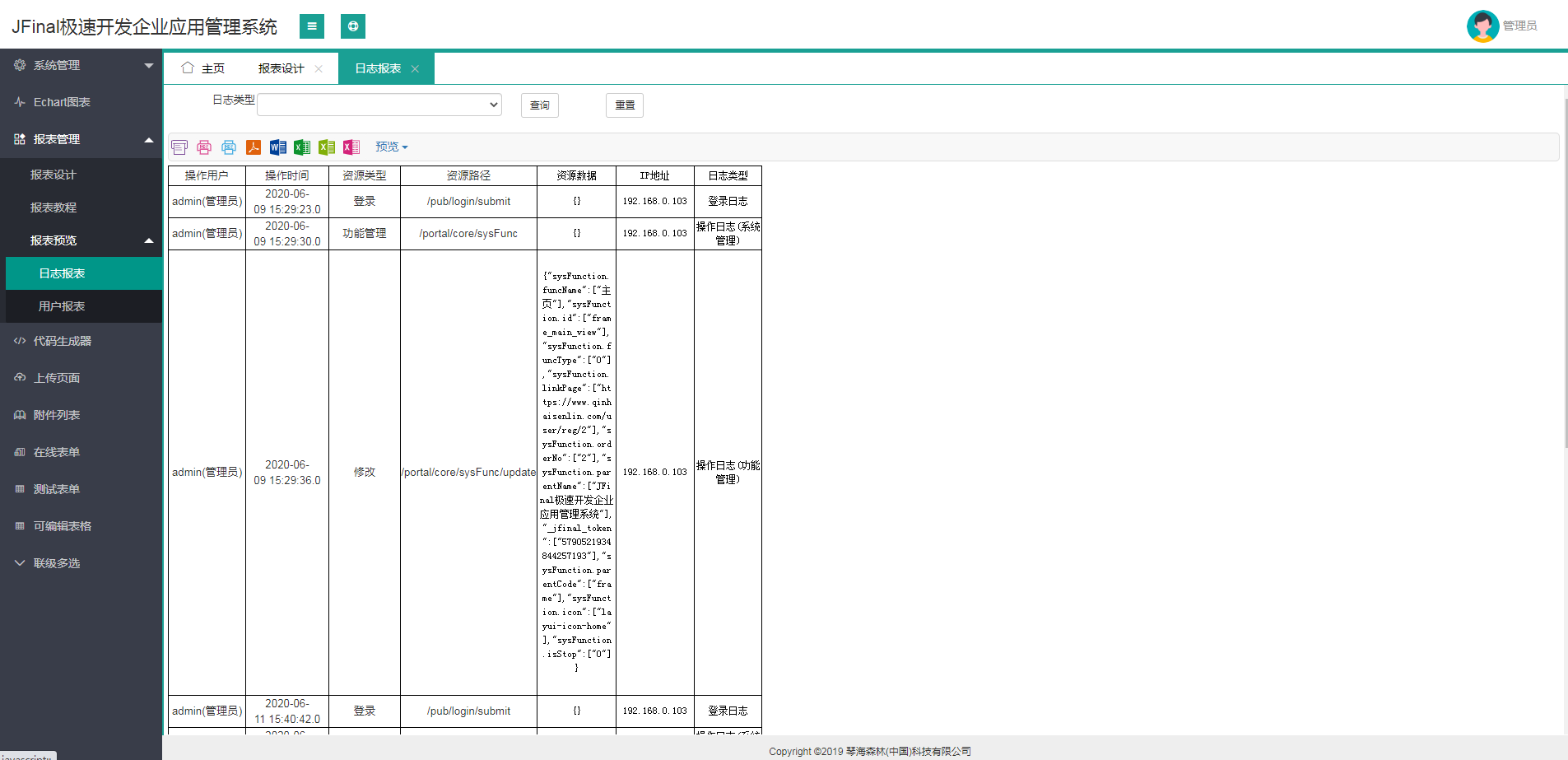
13、报表预览

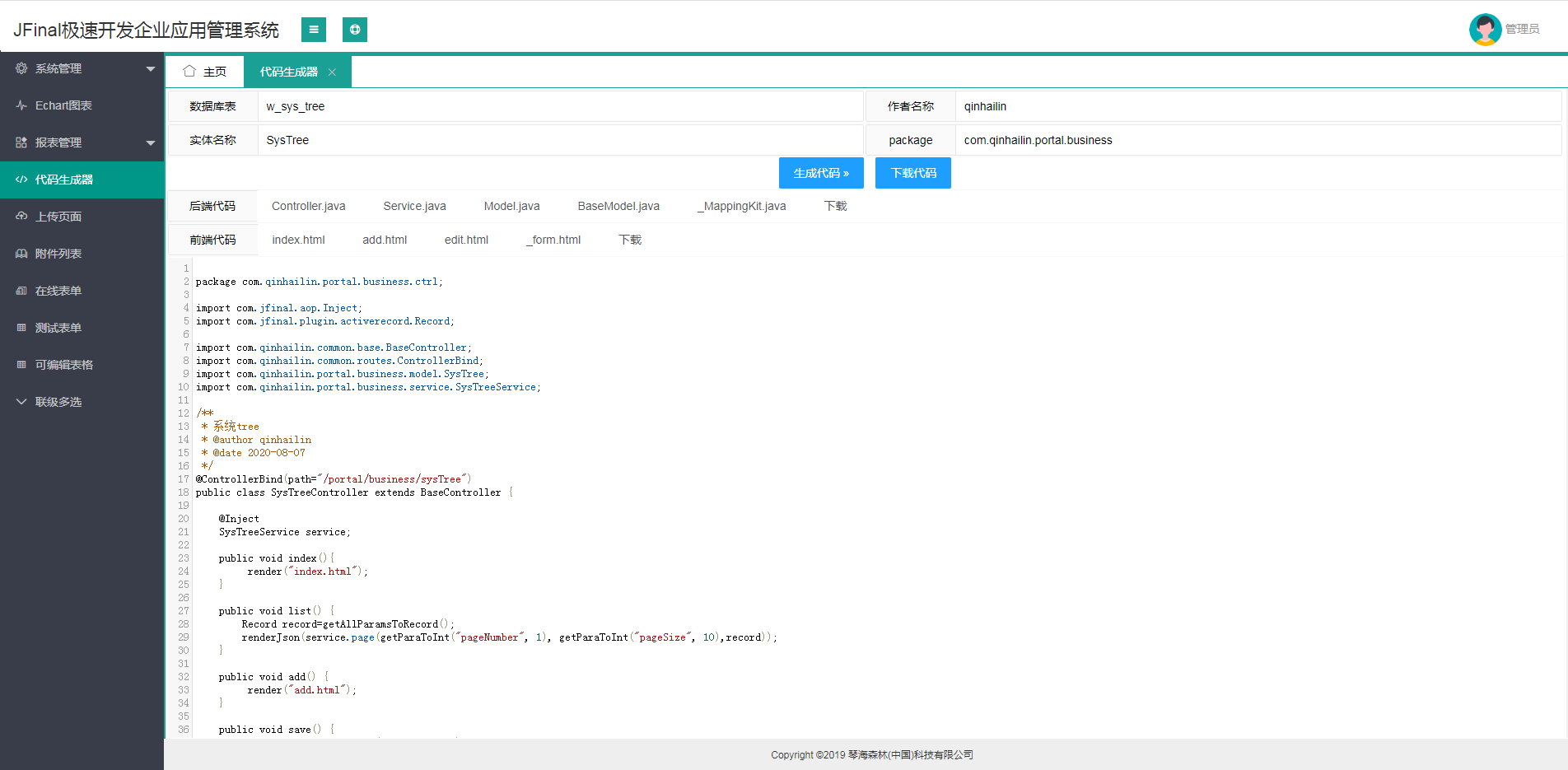
14、代码生成器

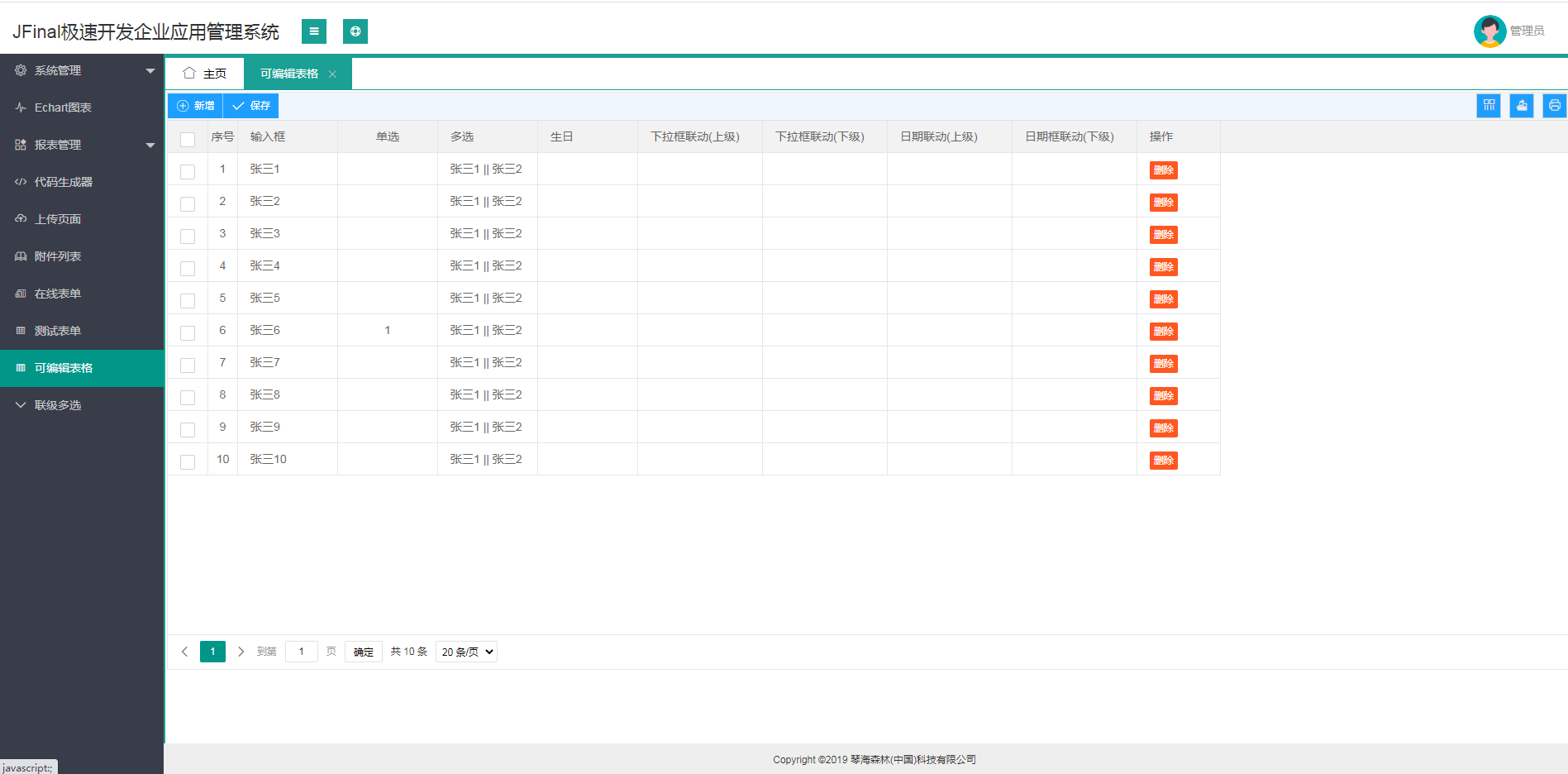
15、可编辑列表

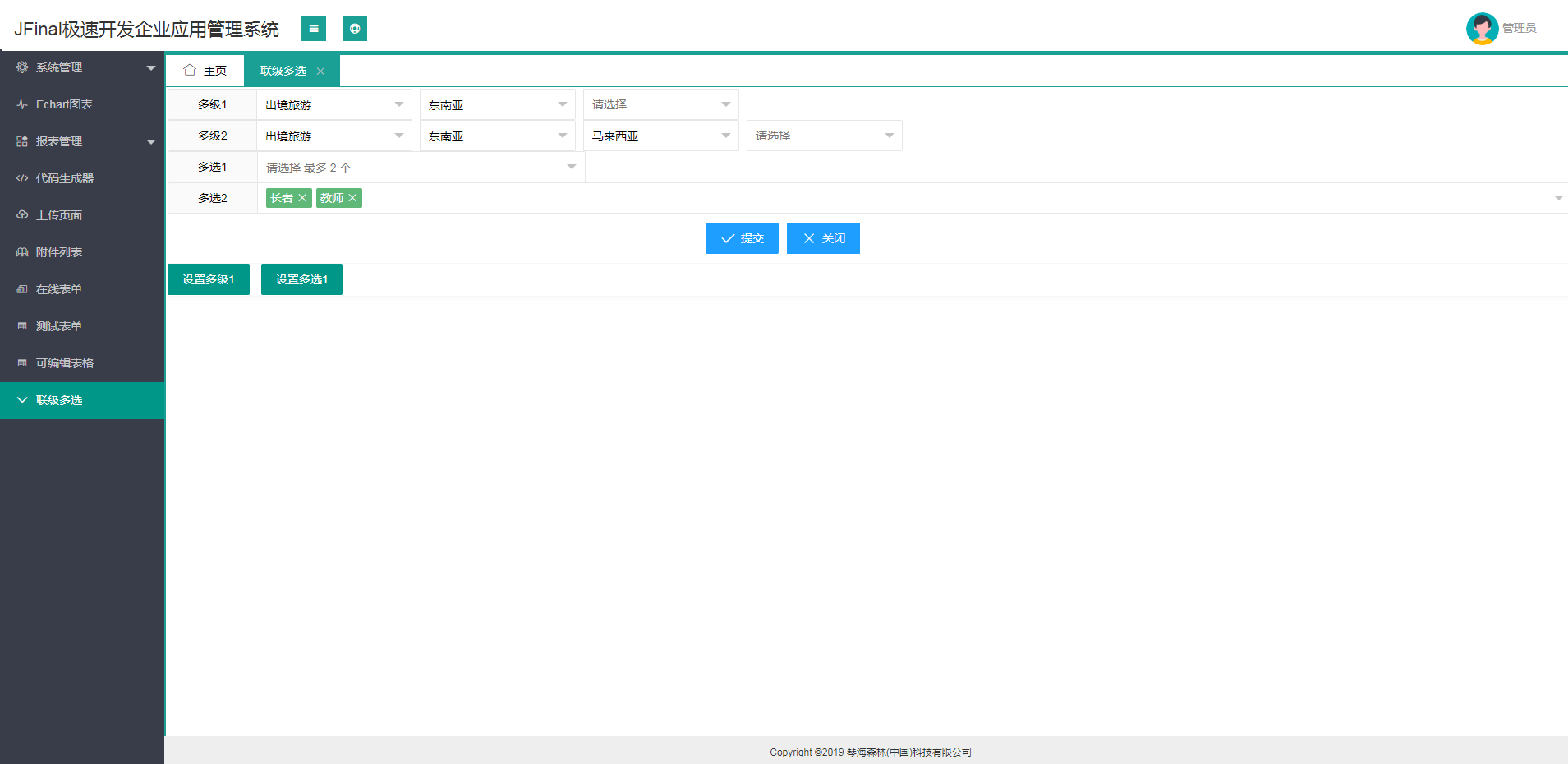
16、联级多选