form表单的行列布局函数示例说明:
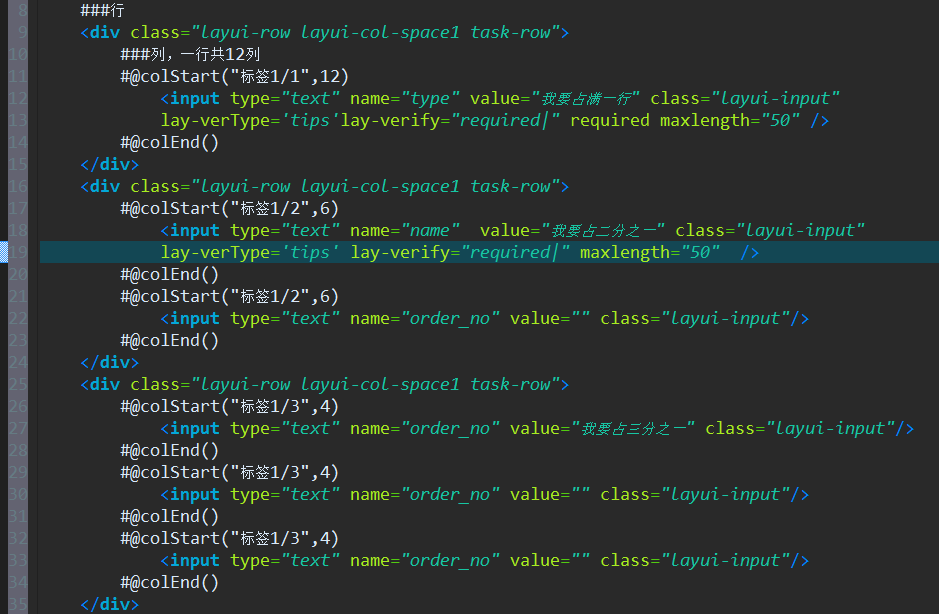
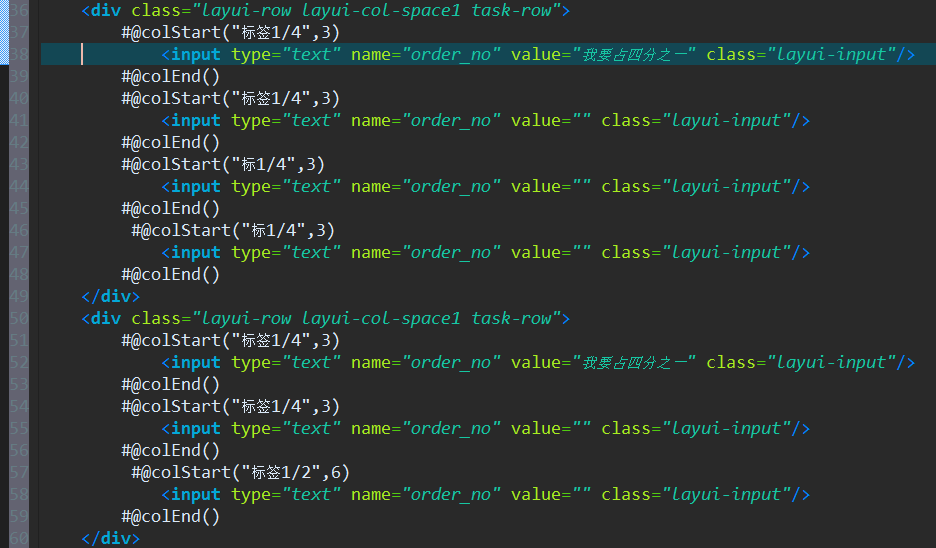
1、#@colStart(lable,xs)函数:xs的取值范围:1<= xs <=12; 表示将一行div分成12列,xs=12表示占满一行,xs=6就是表示占1/2, xs=4表示占1/3 ,xs=3表示占1/4。
,xs=3表示占1/4。
#@colStart(lable,xs) 中间写HTML代码 #@colEnd()
列如下面的表单布局:


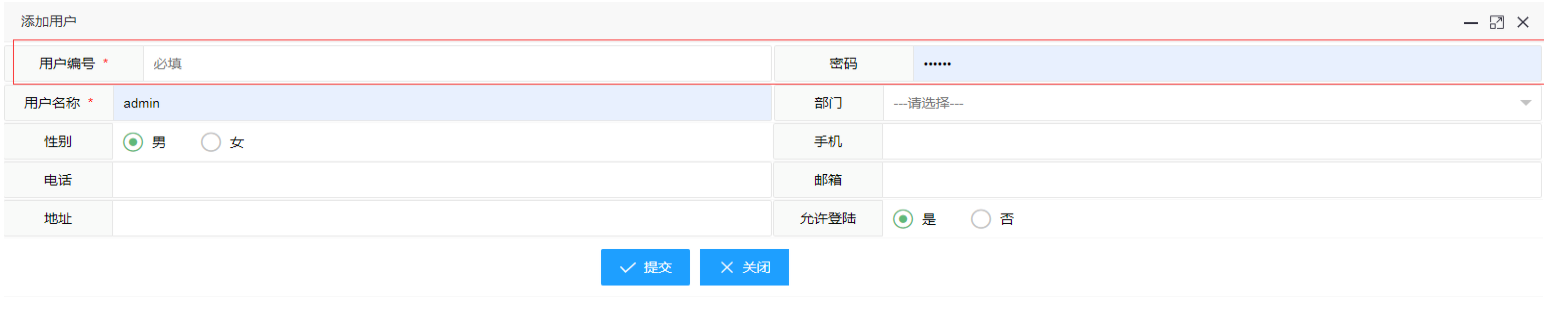
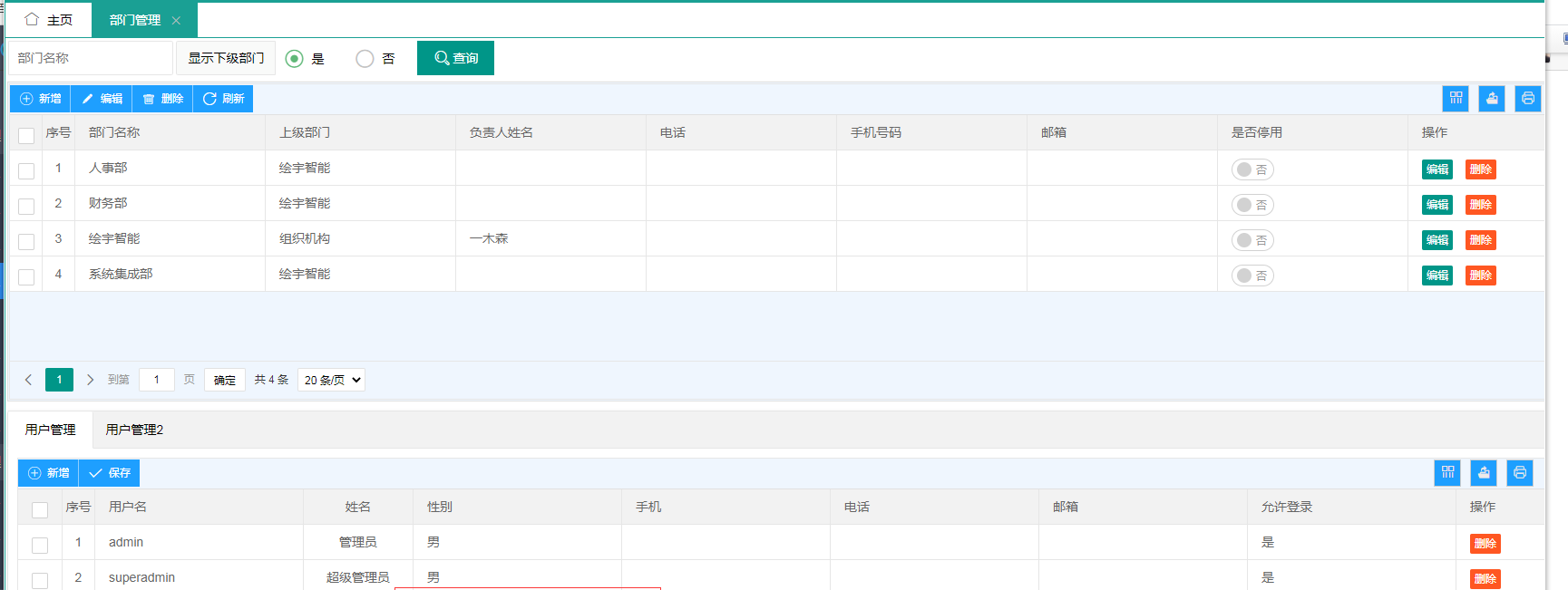
页面效果:

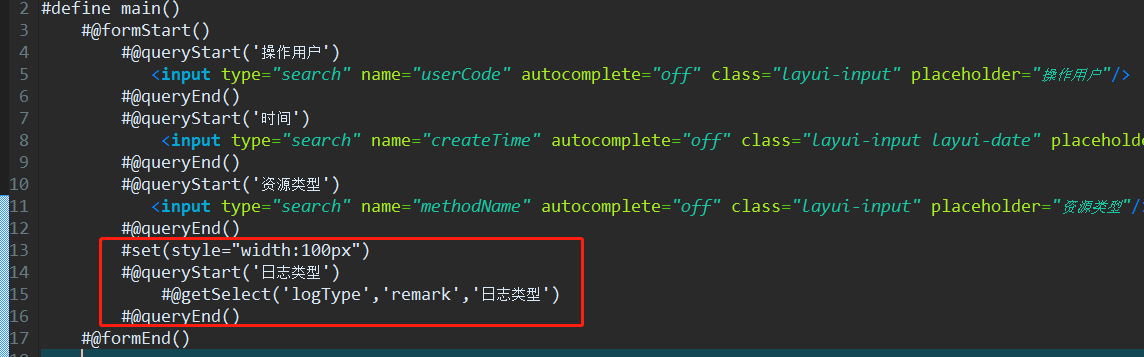
2、因为有些业务的查询条件很多,所以默认的宽度太占地方了,所以为了快速调整控件样式,就定义了一个变量来控制。直接在需要调整的控件前面定义样式代码即可,如下:
#set(style="width:100px")
示例:如字典引用函数控件:


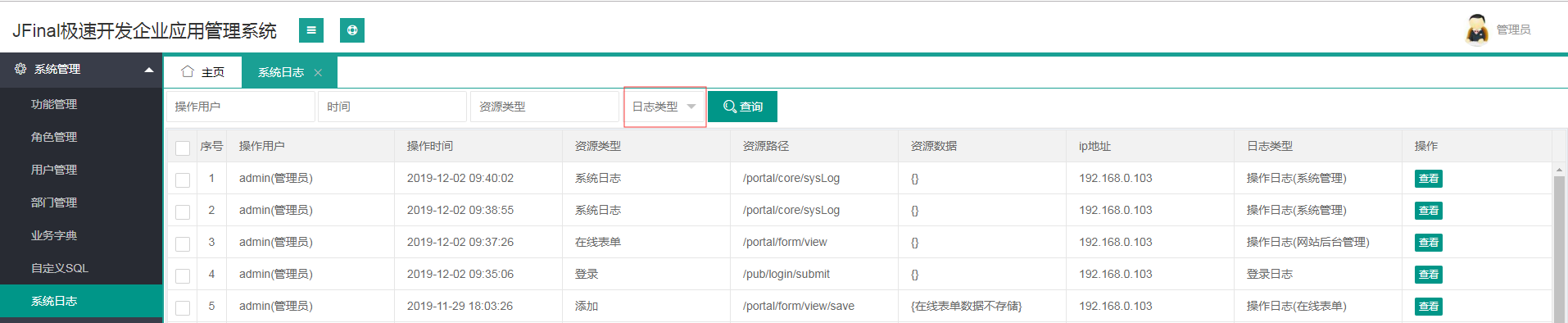
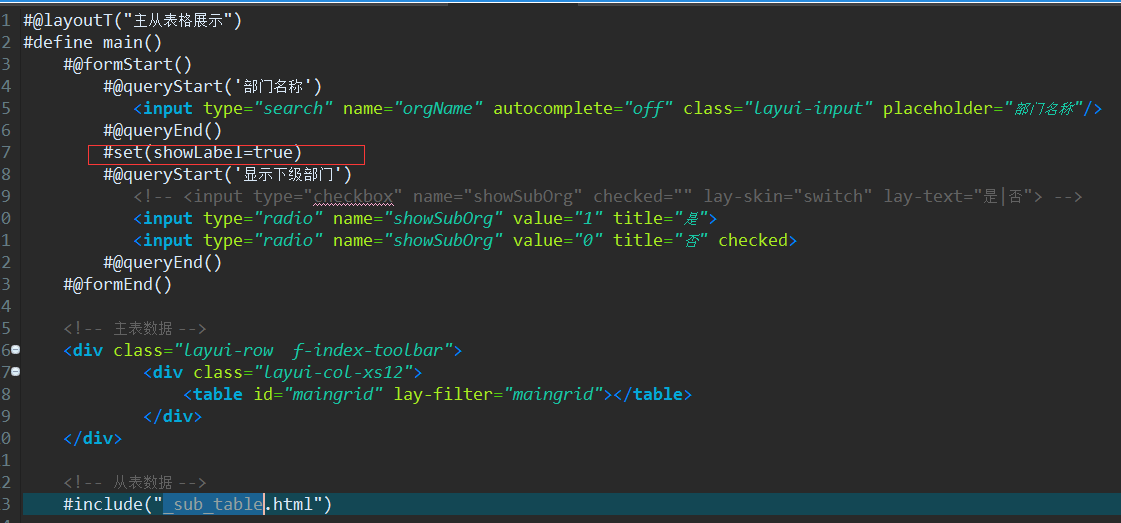
3、列表查询queryStart(lable)函数,使用#set(showLabel=true)赋值指令即可显示label标签内容。

调整后效果图:

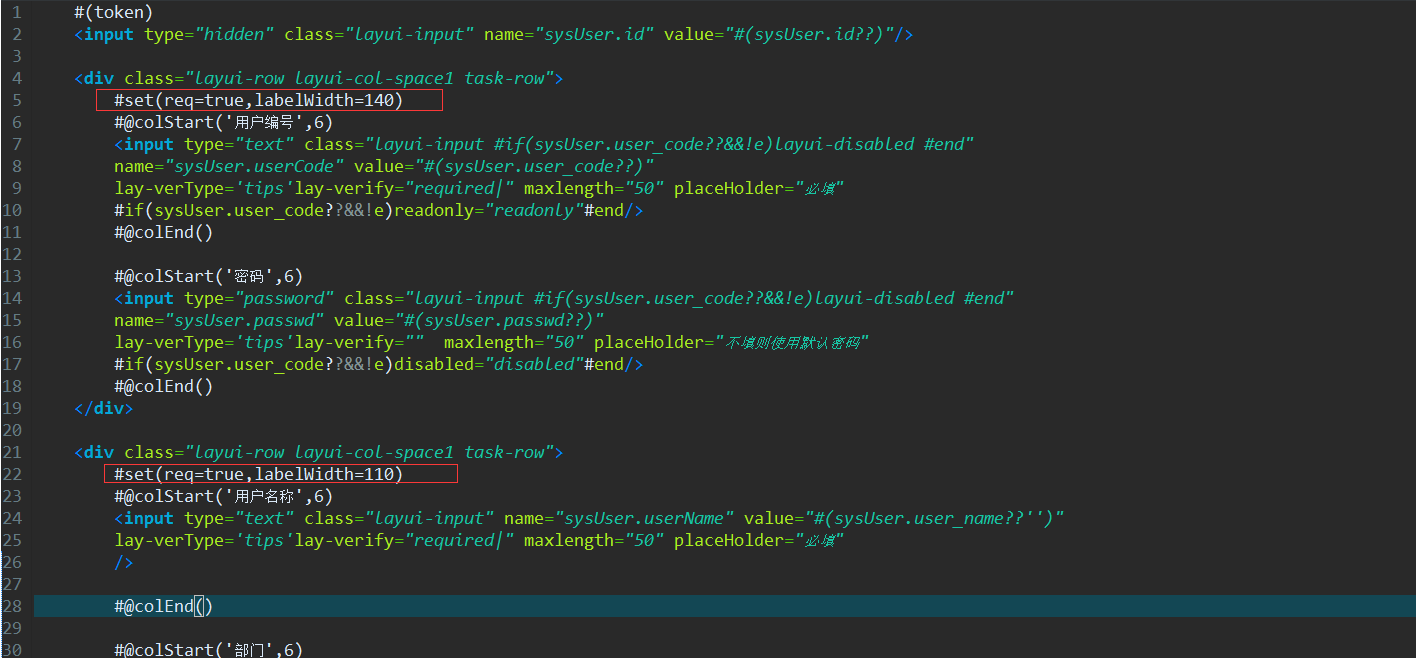
4、表单colStart(lable,xs)函数#set(labelWidth=140)赋值指令,个性化调整label宽度,labelWidth默认值是110。

调整后效果图: