在表单中上传附件一直都是常用的业务功能,所以特意定制了这样一个上传按钮,这样在表单中使用附件上传功能就非常简单了。
1、在页面定义一个div,给定一个id;
<div class="layui-row layui-col-space1 task-row">
#@colStart("附件",12)
<div id="test"></div>
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#set(req=true)
#@colStart("名称",12)
#@getSelectBySql('query_org','org_name','请选择')
#@colEnd()
</div> 2、在js中调用#@formUploadButton(objectId,divId)函数即可,objectId是关联附件用的标识,用于读取上传的附件,objectId为空则默认当前登录用户id。objectId建议使用实体类的id,并且在添加的功能的时候提前创建这个objectId。
#define js()
<script type="text/javascript">
#@formUploadButton('test','test')
</script>
#end3、如果想在一个表单使用多个上传按钮,重复调用即可:
<div class="layui-row layui-col-space1 task-row">
#@colStart("序号",12)
<input type="number" name="order_no" value="1" class="layui-input"/>
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#@colStart("附件",12)
<div id="test"></div>
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#@colStart("附件",12)
<div id="test2"></div>
#@colEnd()
</div>
#define js()
<script type="text/javascript">
//第一个参数是objectId,实际开发的时候,建议和实体类的主键关联
//#@formUploadButton(sysUser.id+'test','test')
//#@formUploadButton(sysUser.id+'test2','test')
#@formUploadButton('test','test')
#@formUploadButton('test2','test2')
</script>
#end 4、开启自动上传:在调用前#setLocal(autoUpload=true)
#define js()
<script type="text/javascript">
//开启自动上传功能
#setLocal(autoUpload=true)
#@formUploadButton('test','test')
</script>
#end 5、隐藏历史文件的删除按钮:#setLocal(showDelBtn=false)
#define js()
<script type="text/javascript">
//开启自动上传功能autoUpload=true、隐藏历史文件删除按钮showDelBtn=false
#setLocal(autoUpload=true,showDelBtn=false)
#@formUploadButton('test','test')
</script>
#end6、看效果图:
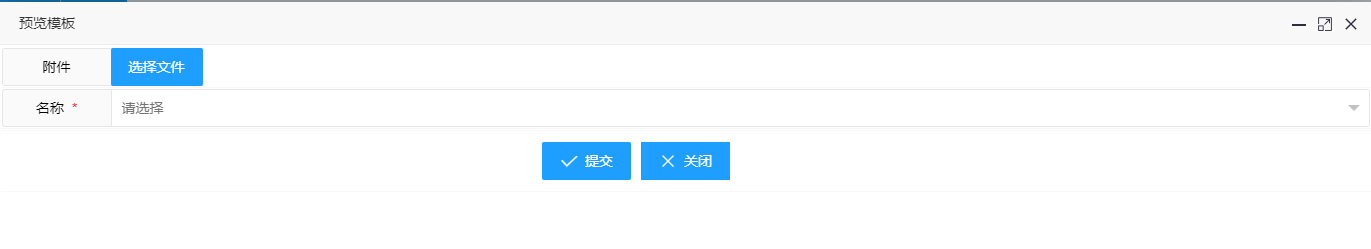
a、未选择文件:

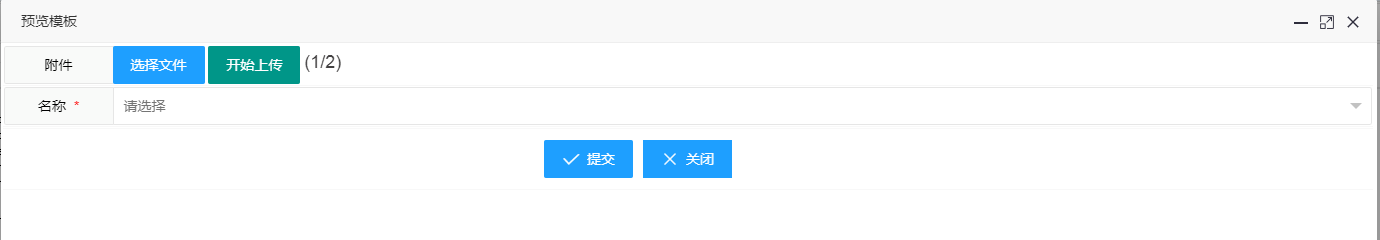
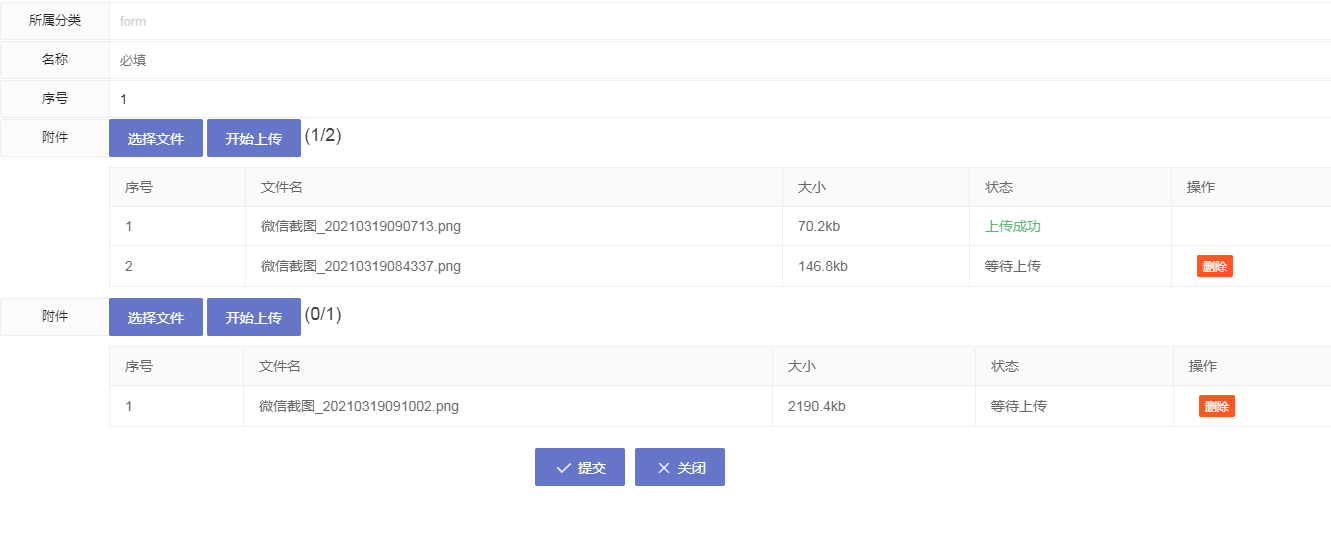
b、选择了2个文件,其中一个附件已经上传,还有一个未上传:

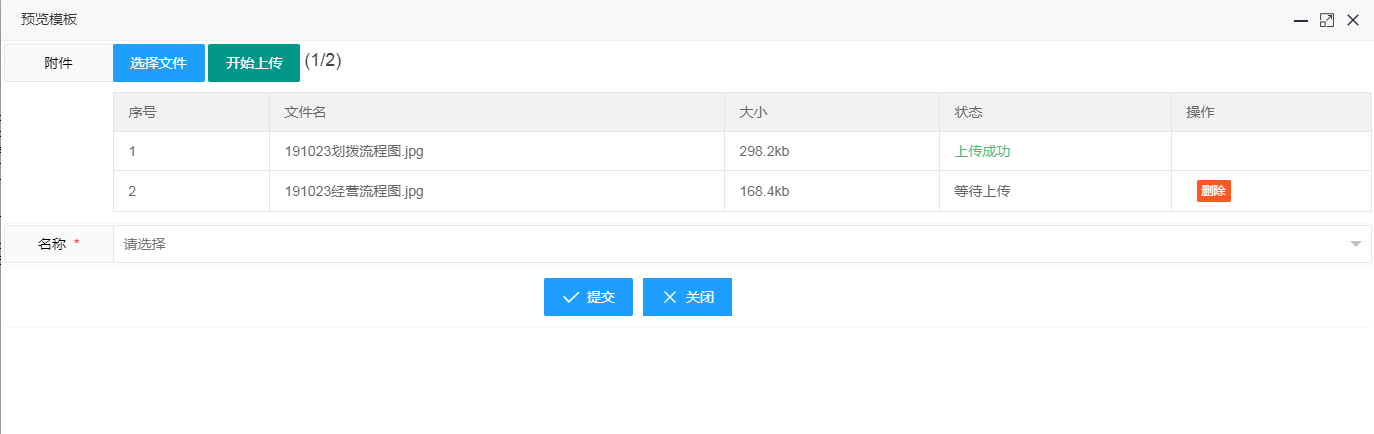
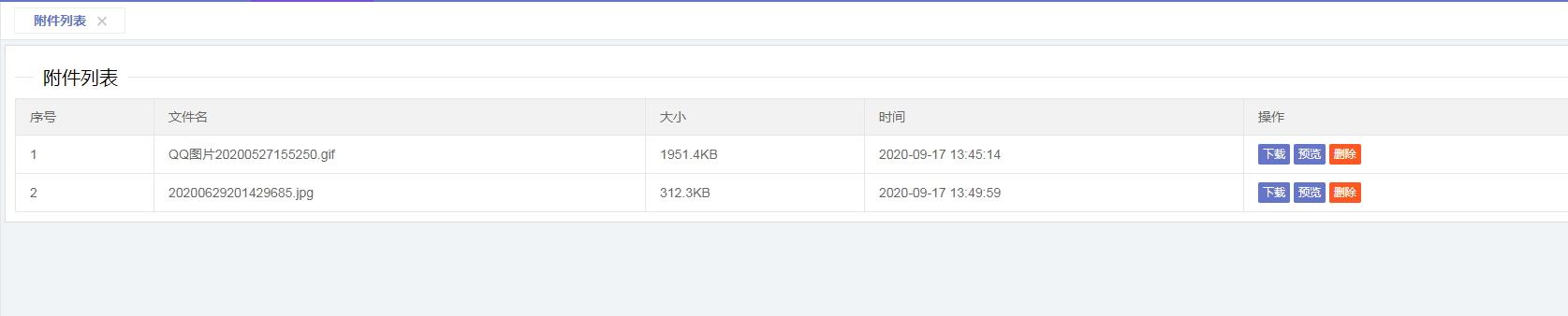
c、点击按钮后面的(1/2),可以查询附件列表信息:

d、多个上传按钮:

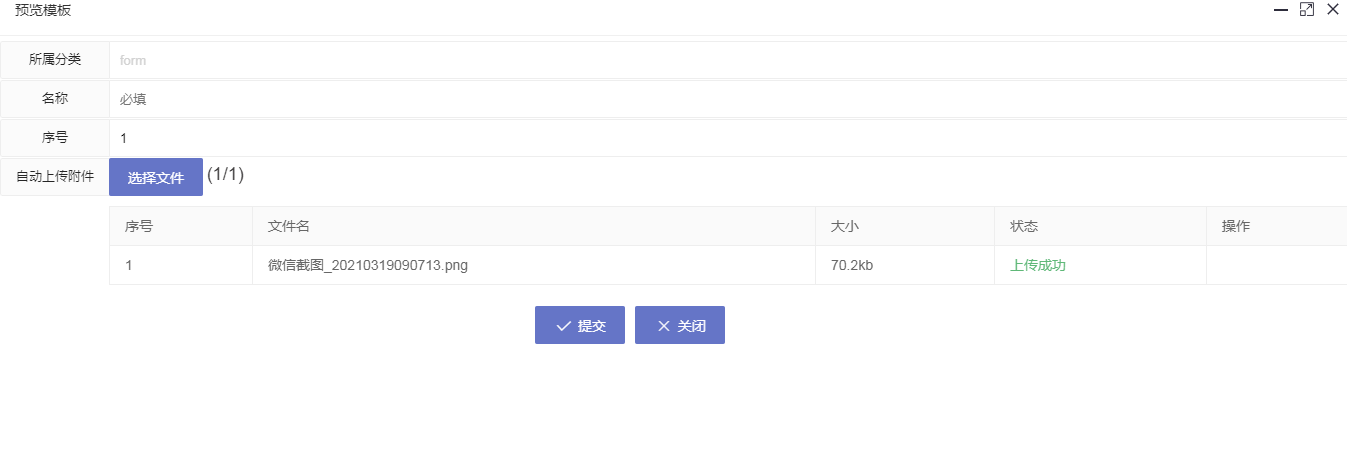
e、自动上传:

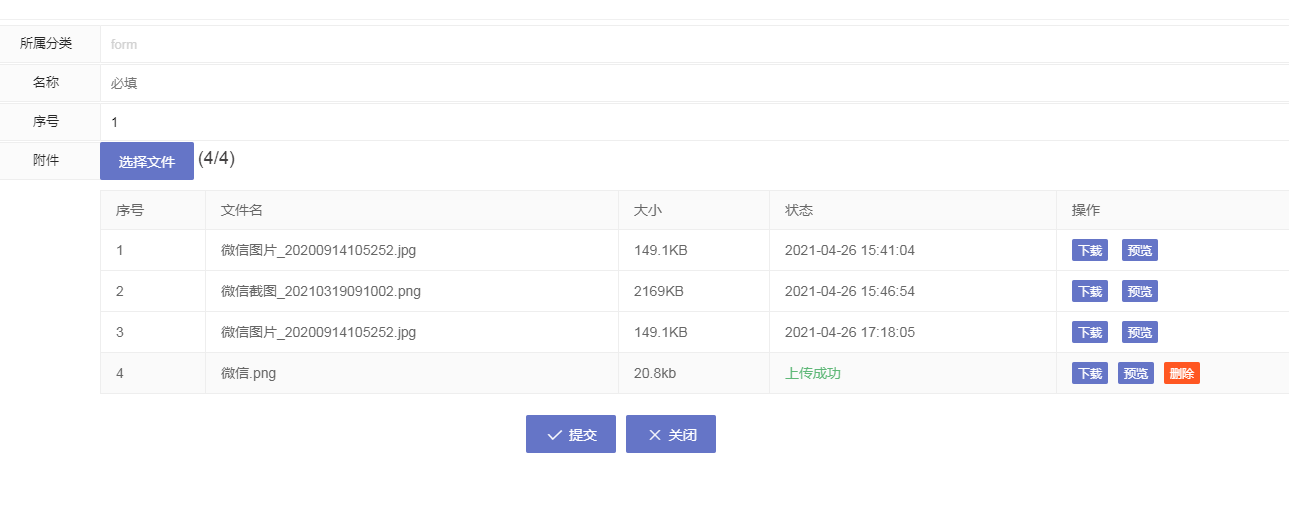
f、上传按钮可同时显示历史文件,并且可以下载、删除、预览(图片),新上传的附件可删除

7、获取表单上传的附件:
a、前端:通用的附件列表接口:/portal/getFileList/{objectId} ,objectId就是#@formUploadButton(objectId,divId)的第一个参数值,如果缺省objectId值,就是当前登录用户编号

b、后端:java获取附件相关信息,在controller处可以直接调用getFileUploadedByObjectId(String objectId)、getFileUploadListByObjectId(String objectId)方法
//1、获取单个附件信息(最新上传的附件) FileUploaded fileUploaded=getFileUploadedByObjectId(objectId); String fileName=fileUploaded.getFileName(); String savePath=fileUploaded.getSavePath(); String url=fileUploaded.getUrl(); //TODO 业务处理附件关系 //2、获取多个附件信息(所有关联的附件) List<FileUploaded> fileUploadList=getFileUploadListByObjectId(objectId)
c、BaseController也提供了四个方法,便于业务的controller调用: