V2.1.1版本后添加的插件(pro-v2.4已删减这个第三方插件,采用layui官方的下来菜单)
官方文档:下拉菜单
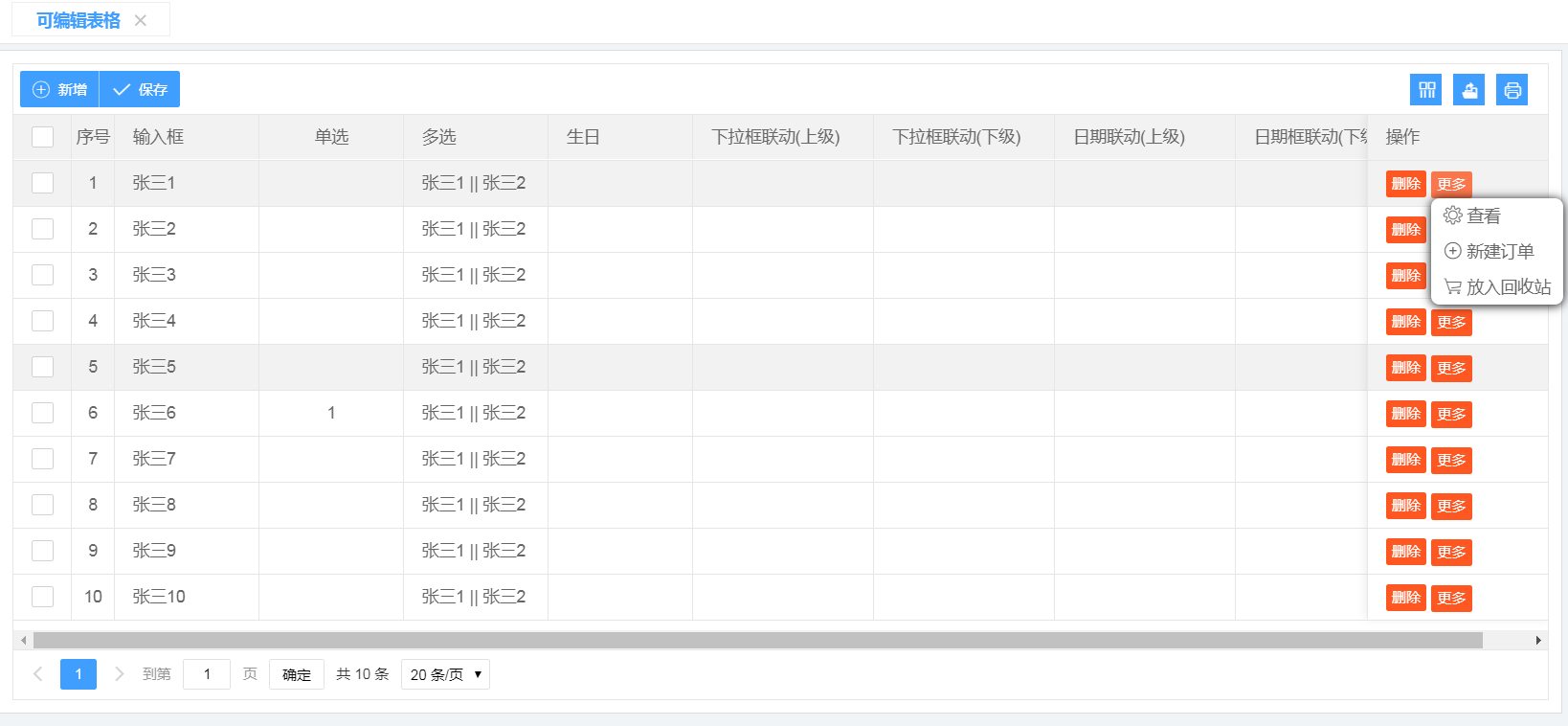
一、在表格行中使用下拉菜单:
1、行按钮:
<!-- 每行的操作按钮 --> <script type="text/html" id="table_rowbar_1"> <a class="layui-btn layui-btn-xs layui-btn-danger" lay-event="del_btn_1">删除</a> <a class="layui-btn layui-btn-xs layui-btn-danger rowmoreBtn" lay-events="viewinfo,neworder,recycle">更多</a> </script>
2、在编辑表格中使用:
layui.extend({
tableEdit: '#(path)/static/libs/ext/tableEdit',
dropMenu: '#(path)/static/libs/dropMenu/dropMenu'
}).use(['table','tableEdit','layer','dropMenu'], function () {
var cols = table.render({
elem: '#tableId'
//,url:'#(path)/static/libs/ext/data.json'
,height: 'full-90'
,toolbar:'#table_toolbar_1'
//.....
//表格渲染完成函数
,done: function (res, curr, count) {
//下拉菜单
layui.dropMenu.render({
type:0,//默认0,单击和鼠标经过时都生效,1点击时,2鼠标经过时(非必填)
elem:".rowmoreBtn",
width:"110px", //菜单宽度(非必填)
location:"r", //下拉菜单依靠位置,c居中、l左、r右(非必填)
align: "l", //菜单内容文本对齐方式,c居中、l左、r右(非必填)
data:[
{title:'查看', icon:'layui-icon-set', event:'viewinfo'},
{title:'新建订单', icon:'layui-icon-add-circle', event:'neworder'},
{title:'放入回收站', icon:'layui-icon-cart', event:'recycle'}
]
//触发的事件(非必填)
,event:{
viewinfo: function(obj){
var checkStatus = table.checkStatus('tableId'); // test即为基础参数id对应的值
if(checkStatus.data.length==0){
layer.msg("请选择行");
return;
}
layer.alert(JSON.stringify(checkStatus.data), {
title: '当前行数据:'
});
},
neworder: function(){
alert('触发了事件2');
},
recycle: function(){
alert('触发了事件3');
}
}
});
}
}).config.cols;
});3、效果图:

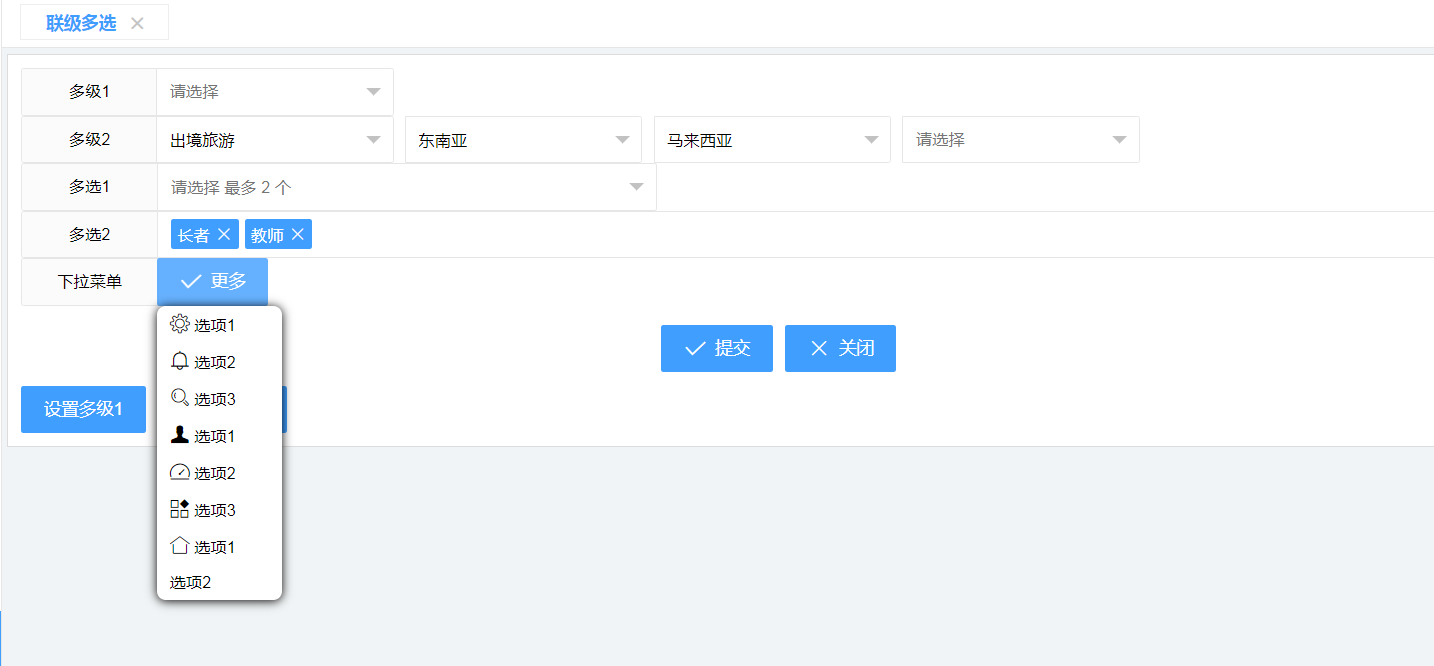
二、单独使用下拉菜单:
1、html:
<button class="layui-btn layui-btn-normal rowmoreBtn" type="button" lay-event="toolmoreBtn"> <i class="layui-icon"></i> 更多 </button>
2、js:
layui.extend({
dropMenu: '#(path)/static/libs/dropMenu/dropMenu'
}).use(['layer','dropMenu'],function(){
//下拉菜单
layui.dropMenu.render({
type:0, //默认0,单击和鼠标经过时都生效,1点击时,2鼠标经过时(非必填)
elem:".toolmoreBtn", //$(".toolmoreBtn")
width:"100px", //菜单宽度(非必填)
//css:{"background":"red"}, //菜单样式(非必填)
location:"r", //下拉菜单依靠位置,c居中、l左、r右(非必填)
align: "l", //菜单内容文本对齐方式,c居中、l左、r右(非必填)
//菜单数据,isShow是否显示,可配合权限来显示
data:[
{title:'选项1', icon:'layui-icon-set', event:'more1', isShow:true},
{title:'选项2', icon:'layui-icon-notice', event:'more2'},
{title:'选项3', icon:'layui-icon-search', event:'more3'},
{title:'选项1', icon:'layui-icon-friends', event:'more1'},
{title:'选项2', icon:'layui-icon-console', event:'more2'},
{title:'选项3', icon:'layui-icon-app', event:'more3'},
{title:'选项1', icon:'layui-icon-home', event:'more1'},
{title:'选项2', event:'more2'},
{title:'选项3', icon:'layui-icon-face-smile', event:'more3', isShow:false}
],
//触发的事件(非必填)
event:{
more1: function(){
alert('触发了事件1');
},
more2: function(){
alert('触发了事件2');
},
more3: function(){
alert('触发了事件3');
}
},
done:function(dropM){ } //菜单渲染完成后触发事件,dropM下拉菜单对象
});
});3、效果图:

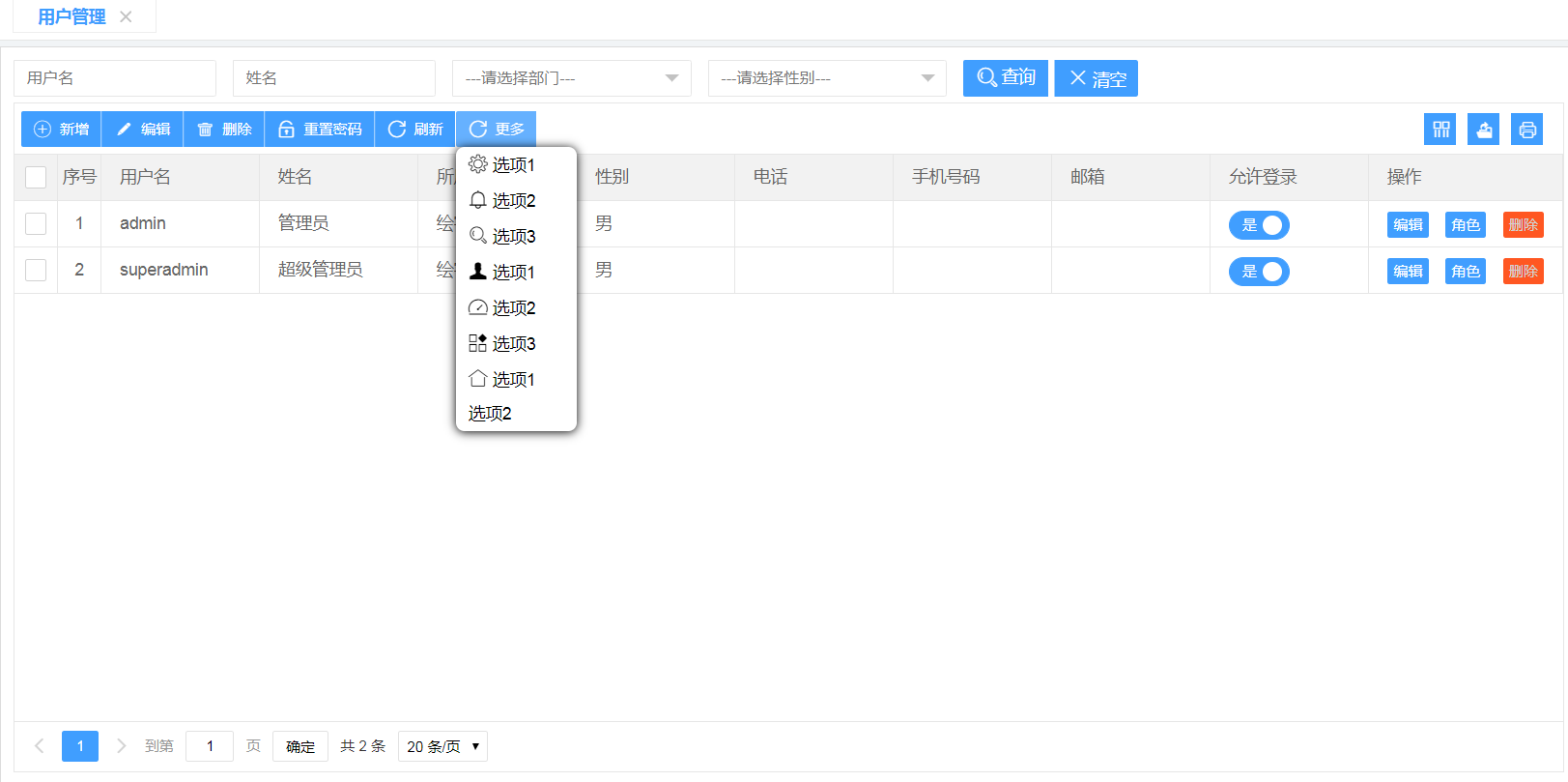
三、在表格的表头使用
1、html:
<!-- 表头工具栏 -->
<script type="text/html" id="table_toolbar">
<div class="layui-btn-group">
#if(vs.funcMap.get('sys_user_add'))
<button class="layui-btn layui-btn-normal layui-btn-sm" lay-event="add">
<i class="layui-icon"></i> 新增
</button>
#end
#if(vs.funcMap.get('sys_user_update'))
<button class="layui-btn layui-btn-normal layui-btn-sm" lay-event="update">
<i class="layui-icon"></i> 编辑
</button>
#end
#if(vs.funcMap.get('sys_user_delete'))
<button class="layui-btn layui-btn-normal layui-btn-sm" lay-event="delete">
<i class="layui-icon"></i> 删除
</button>
#end
#if(vs.funcMap.get('sys_user_reset'))
<button class="layui-btn layui-btn-normal layui-btn-sm" lay-event="reset">
<i class="layui-icon"></i> 重置密码
</button>
#end
<button class="layui-btn layui-btn-normal layui-btn-sm" lay-event="refresh">
<i class="layui-icon"></i> 刷新
</button>
<button class="layui-btn layui-btn-normal layui-btn-sm toolmoreBtn">
<i class="layui-icon"></i> 更多
</button>
</div>
</script>2、js:
function loadDropMenu(){
layui.extend({
dropMenu: '#(path)/static/libs/dropMenu/dropMenu'
}).use(['layer','form','jquery','dropMenu','util'],function(){
layui.dropMenu.render({
type:0, //默认0,单击和鼠标经过时都生效,1点击时,2鼠标经过时(非必填)
elem:".toolmoreBtn", //$(".rowmoreBtn")
width:"100px", //菜单宽度(非必填)
//css:{"background":"red"}, //菜单样式(非必填)
location:"r", //下拉菜单依靠位置,c居中、l左、r右(非必填)
//align: "c", //菜单内容文本对齐方式,c居中、l左、r右(非必填)
//菜单数据,isShow是否显示,可配合权限来显示
data:[
{title:'选项1', icon:'layui-icon-set', event:'add', isShow:true},
{title:'选项2', icon:'layui-icon-notice', event:'update'},
{title:'选项3', icon:'layui-icon-search', event:'more3'},
{title:'选项1', icon:'layui-icon-friends', event:'more1'},
{title:'选项2', icon:'layui-icon-console', event:'more2'},
{title:'选项3', icon:'layui-icon-app', event:'more3'},
{title:'选项1', icon:'layui-icon-home', event:'more1'},
{title:'选项2', event:'more2'},
{title:'选项3', icon:'layui-icon-face-smile', event:'more3', isShow:false}
],
done:function(dropM){
} //菜单渲染完成后触发事件,dropM下拉菜单对象
});
});
}
function userRole(obj){
var data=obj.data;
var userCode=data.user_code;
var userName=data.user_name;
var url="#(path)/portal/core/sysUser/userRole?userCode="+userCode+"&userName="+userName;
openDialog("配置用户角色",url,false,null,null);
}
gridArgs.title='用户';
gridArgs.dataId='id';
gridArgs.deleteUrl='#(path)/portal/core/sysUser/delete';
gridArgs.updateUrl='#(path)/portal/core/sysUser/edit/';
gridArgs.addUrl='#(path)/portal/core/sysUser/add';
gridArgs.resetUrl='#(path)/portal/core/sysUser/resetPassword';
gridArgs.gridDivId ='maingrid';
//gridArgs.heightDiff=92;//调整表格高度
initGrid({id : 'maingrid'
,elem : '#maingrid'
,cellMinWidth: 80
,toolbar:'#table_toolbar'
,cols : [ [
{title: '主键',field : 'id',width : 35,checkbox : true},
{title:'序号',type:'numbers',width:35},
{title: '用户名', field: 'user_code' },
{title: '姓名', field: 'user_name'},
{title: '所属部门', field: 'org_name'},
//{title: '职务', field: 'post' },
//{title: '项目管理组', field: 'pmt', width: '100' },
{title: '性别', field: 'sex',templet:'#sexStr'},
{title: '电话', field: 'tel'},
{title: '手机号码', field: 'mobile'},
{title: '邮箱', field: 'email'},
{title: '允许登录', field: 'allow_login',templet:'#numToStr' },
{title: '操作',fixed:'right',width : 160,align : 'left',toolbar : '#bar_maingrid'}
] ]
,url:"#(path)/portal/core/sysUser/list"
,searchForm : 'searchForm'
,done:function(obj){
loadDropMenu();
$("#searchBtn_").removeClass("layui-btn-disabled").prop("disabled",false);
}
},{role:userRole});3、效果图: