时间选择在表单中经常会使用到,可以通过两个class属性即可调用layui的时间选择器:
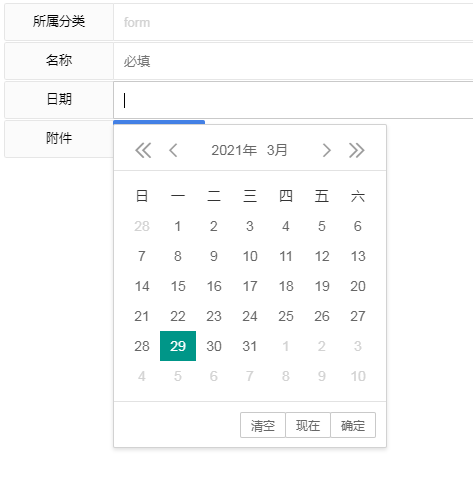
1、日期选择:通过class="layui-date"选择器显示:
<div class="layui-row layui-col-space1 task-row">
#@colStart("日期",12)
<input type="text" name="order_no" value="1" class="layui-input layui-date"/>
#@colEnd()
</div>
2、日期和时间选择器:通过class="layui-date-time"选择器显示:
<div class="layui-row layui-col-space1 task-row">
#@colStart("日期",12)
<input type="text" name="order_no" value="" class="layui-input layui-date-time"/>
#@colEnd()
</div>