1、代码生成器生成的模板列表代码如下:
#@layoutT('在线表单')
#define main()
<div class="container-wrap">
#@formStart()
#@queryStart('关键词查询')
<input type="search" name="keyword" autocomplete="off" class="layui-input" placeholder="搜索关键词" style="padding-left:20px"/>
<i class="layui-icon layui-icon-search" style="position: absolute;top:7px;left:2px"></i>
#@queryEnd()
#@formEnd()
#@table()
</div>
#end2、如果添加、修改、删除按钮需要进行权限控制,如何优雅的增加权限代码?如业务模块为form_view,那么页面增加权限代码如下示例:
#@layoutT('在线表单')
#define main()
<div class="container-wrap">
#@formStart()
#@queryStart('关键词查询')
<input type="search" name="keyword" autocomplete="off" class="layui-input" placeholder="搜索关键词" style="padding-left:20px"/>
<i class="layui-icon layui-icon-search" style="position: absolute;top:7px;left:2px"></i>
#@queryEnd()
#@formEnd()
###初始化隐藏按钮
#set(add=false,edit=false,del=false)
#if(vs.funcMap.get('form_view_add'))
#set(add=true)
#end
#if(vs.funcMap.get('form_view_update'))
#set(edit=true)
#end
#if(vs.funcMap.get('form_view_delete'))
#set(del=true)
#end
#@table()
</div>
#end3、然后在功能管理添加对应编号的按钮进行权限控制即可
4、添加表格自定义按钮
定义默认的enjoy模板函数:表头按钮函数:button,表格行按钮函数:buttonRow
例如:1、在表头添加一个按钮:发布;2、在每一行添加三个按钮:标签、手动、预览
###表格头自定义按钮 #define button() <button class="layui-btn layui-btn-normal layui-btn-sm" lay-event="published"> <i class="layui-icon"></i> 发布 </button> #end ###表格行自定义按钮 #define buttonRow() <a class="layui-btn layui-btn-xs" lay-event="tag">标签</a> <a class="layui-btn layui-btn-xs" lay-event="gen">手动</a> <a class="layui-btn layui-btn-xs" lay-event="preview">预览</a> #end
2、编写js方法:
//表头发布按钮js函数
function publishedFunc(obj){
var checkStatus = layui.table.checkStatus(obj.config.id)
,data = checkStatus.data; //获取选中的数据
if(data.length === 0){
layer.msg('请选择一行');
} else {
layer.confirm('确认发布吗?', {icon: 3}, function(index) {
var ids = [];
for (var i = 0; i <data.length; i++) {
if(data[i].published==0)
ids[i] = data[i][gridArgs.dataId];
}
// 向服务端发送请求
var url='#(path)/portal/business/survy/updatePublished';
jQuery.post(url, param({
'ids' : ids
}), function(feedback) {
if (feedback.success) {
layer.msg(feedback.msg);
refreshData();
} else {
layer.alert(feedback.msg,{icon: 2});
}
});
layer.close(index);
});
}
}
//行按钮js函数
//标签按钮
function tagFunc(obj){
var id=obj.data.id;
var url='#(path)/portal/business/survyTag?survyId='+id
openDialog('【'+obj.data.title+'】关联标签',url,true,null,null,null);
}
//手动按钮
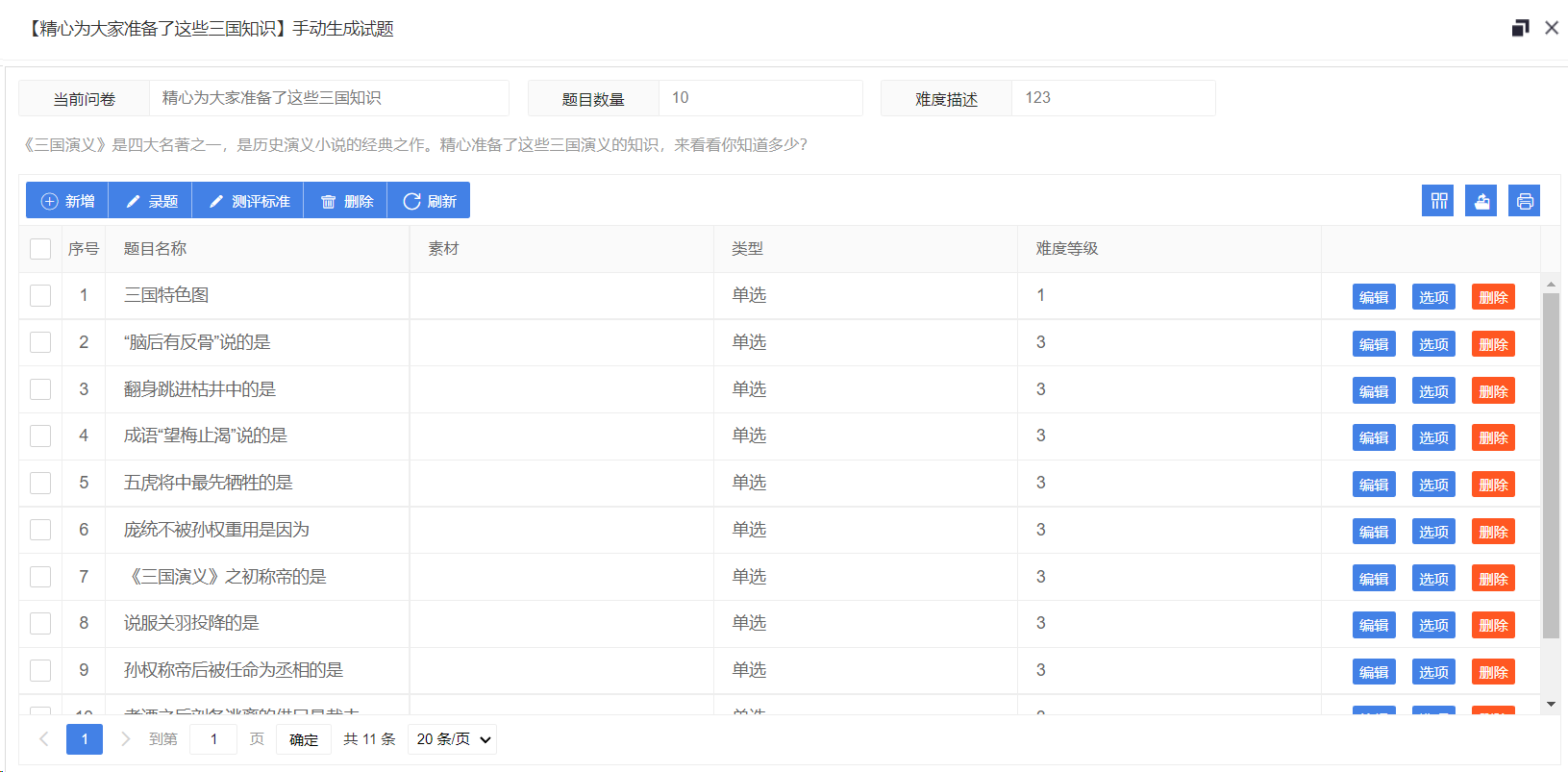
function openManual(obj){
var id=obj.data.id;
var url='#(path)/portal/business/survyManual?id='+id;
openDialog('【'+obj.data.title+'】手动生成试题',url,true,null,null,null);
}
//预览按钮
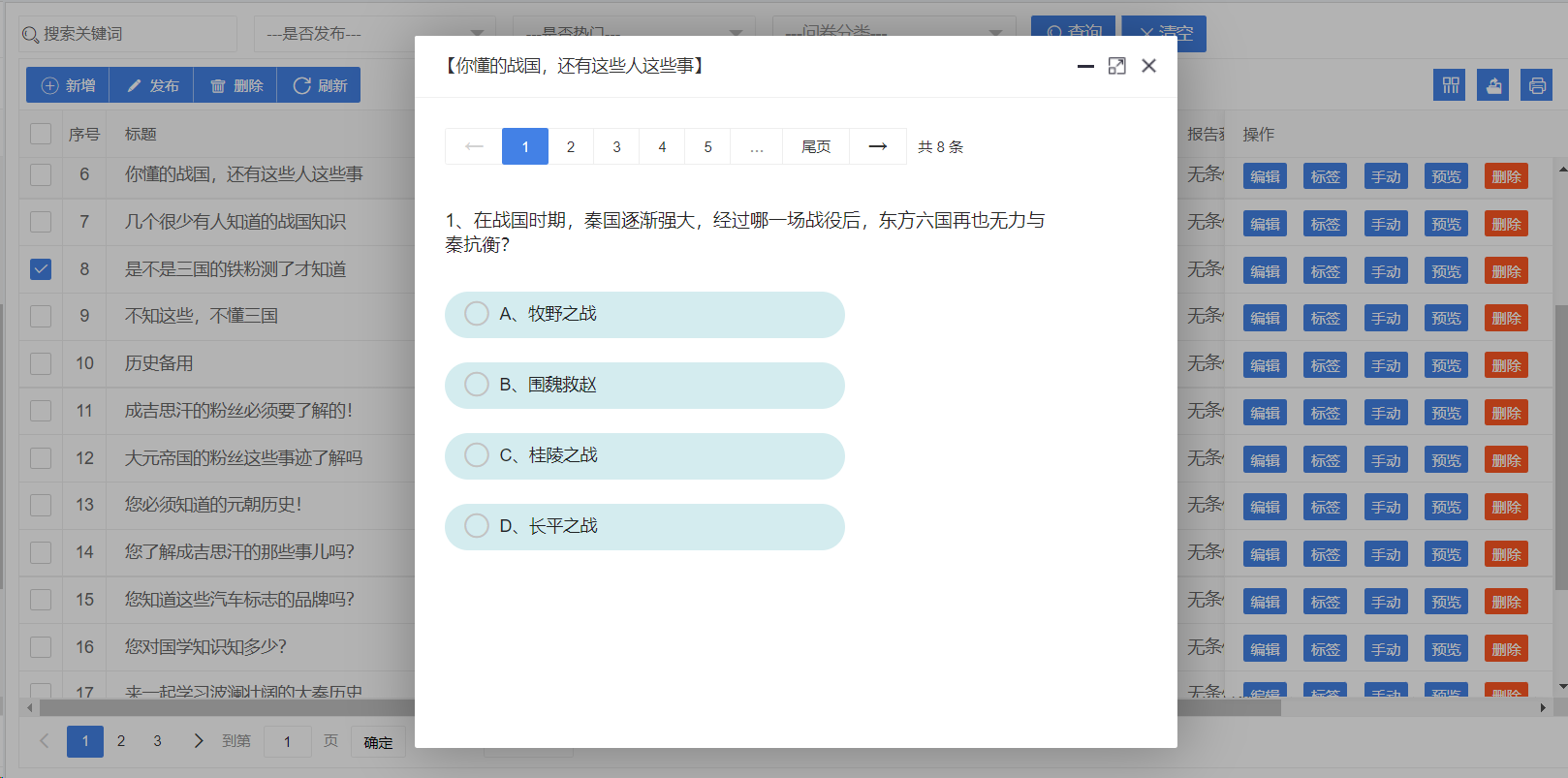
function previewFunc(obj){
var id=obj.data.id;
var url='#(path)/portal/business/survy/preview?survyId='+id
openDialog('【'+obj.data.title+'】',url,false,630,null,null);
}
//讲lay-event事件绑定到表格中
initGrid({id : 'maingrid'
,elem : '#maingrid'
,toolbar:'#table_toolbar'//开启头部工具栏,并为其绑定左侧模板
,cellMinWidth: 100
,cols : [ [
//...
{fixed:'right',title:'操作',width : 270,align : 'left',toolbar : '#bar_maingrid'}
] ]
,url:"#(path)/portal/business/survy/list"
,searchForm : 'searchForm'
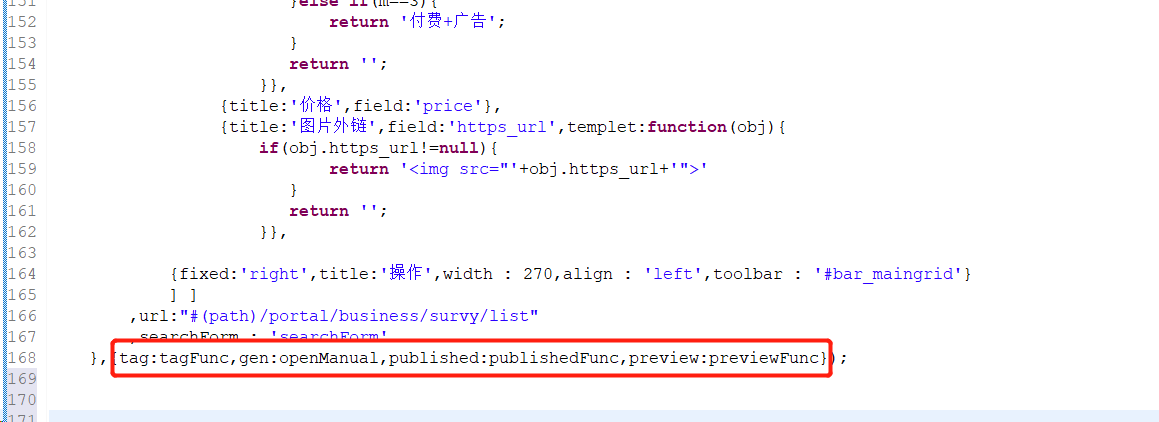
},{tag:tagFunc,gen:openManual,published:publishedFunc,preview:previewFunc});实际代码参考:定义按钮事件

绑定按钮事件:

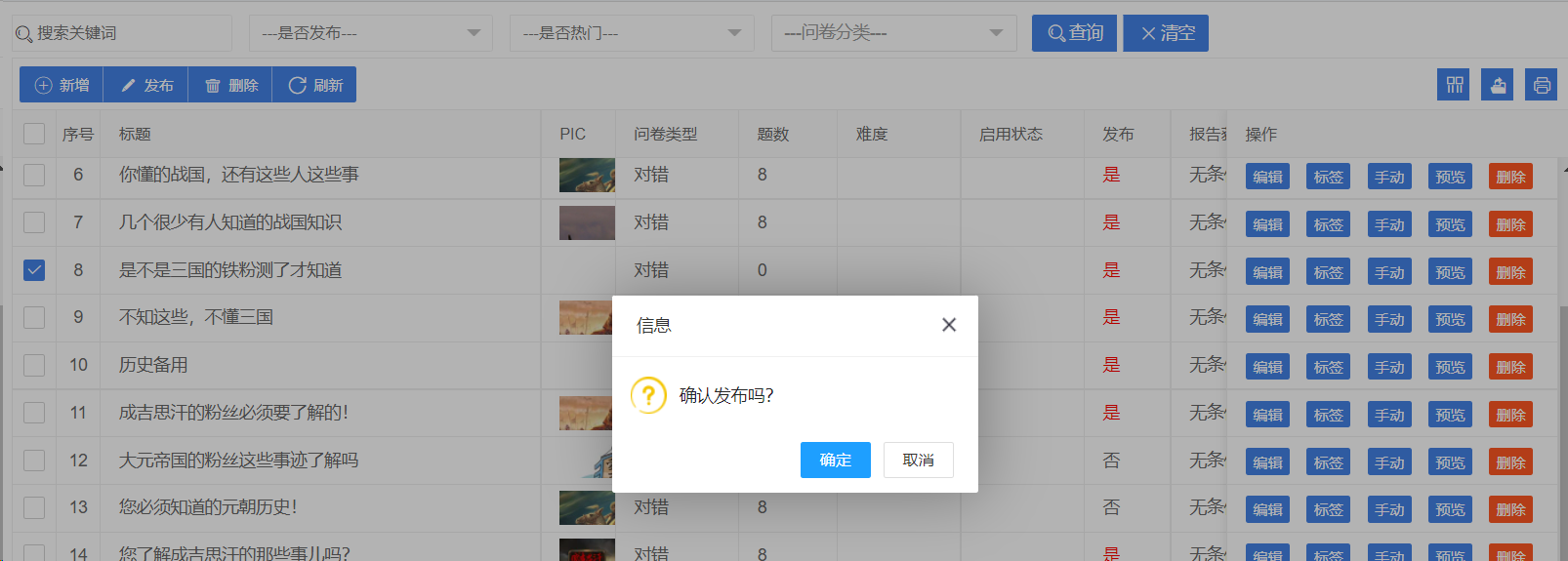
预览效果:

发布按钮预览效果:

手动按钮预览效果:

预览按钮效果: