JFinal-layui-pro-v2.5整合了文件在线预览项目kkFileView,利用kkFileView强大的文件预览功能,轻松实现我们的附件预览。
kkFileView官网:https://kkfileview.keking.cn/
一、首先是部署启动kkFileView文件预览服务:
------------------------------------------------------------------------------------------------------------------------------------------
部署本地服务:
1、解压kkFileView-3.5.1.rar文件(进JFinal-layui交流群下载:970045838)
2、打开解压后文件夹的bin目录,运行startup脚本(Windows下以管理员身份运行startup.bat,Linux以root用户运行startup.sh)
3、浏览器访问本机8012端口 http://127.0.0.1:8012 即可看到项目演示用首页
4、将http://127.0.0.1:8012/onlinePreview配置到config-dev.txt文件的onlinePreviewUrl配置项中,并且onlinePreview=true开启在线预览服务
环境要求:
1、Java: 1.8+
2、OpenOffice或LiberOffice(Windows下已内置,CentOS或Ubuntu下会自动下载安装,MacOS下需要自行安装)
----------------------------------------------------------------------------------------------------------------------------------------
二、在配置config-dev.txt文件开启在线预览服务
#文件在线预览服务:true-开启,false-关闭,如果是关闭在线预览服务,会自动切换系统自带的预览功能,但是只能预览图片、pdf、txt文件 onlinePreview=true #文件在线服务地址 onlinePreviewUrl=http://localhost:8012/onlinePreview
三、启动项目,在通用的附件管理功能里面预览即可
图片预览效果:

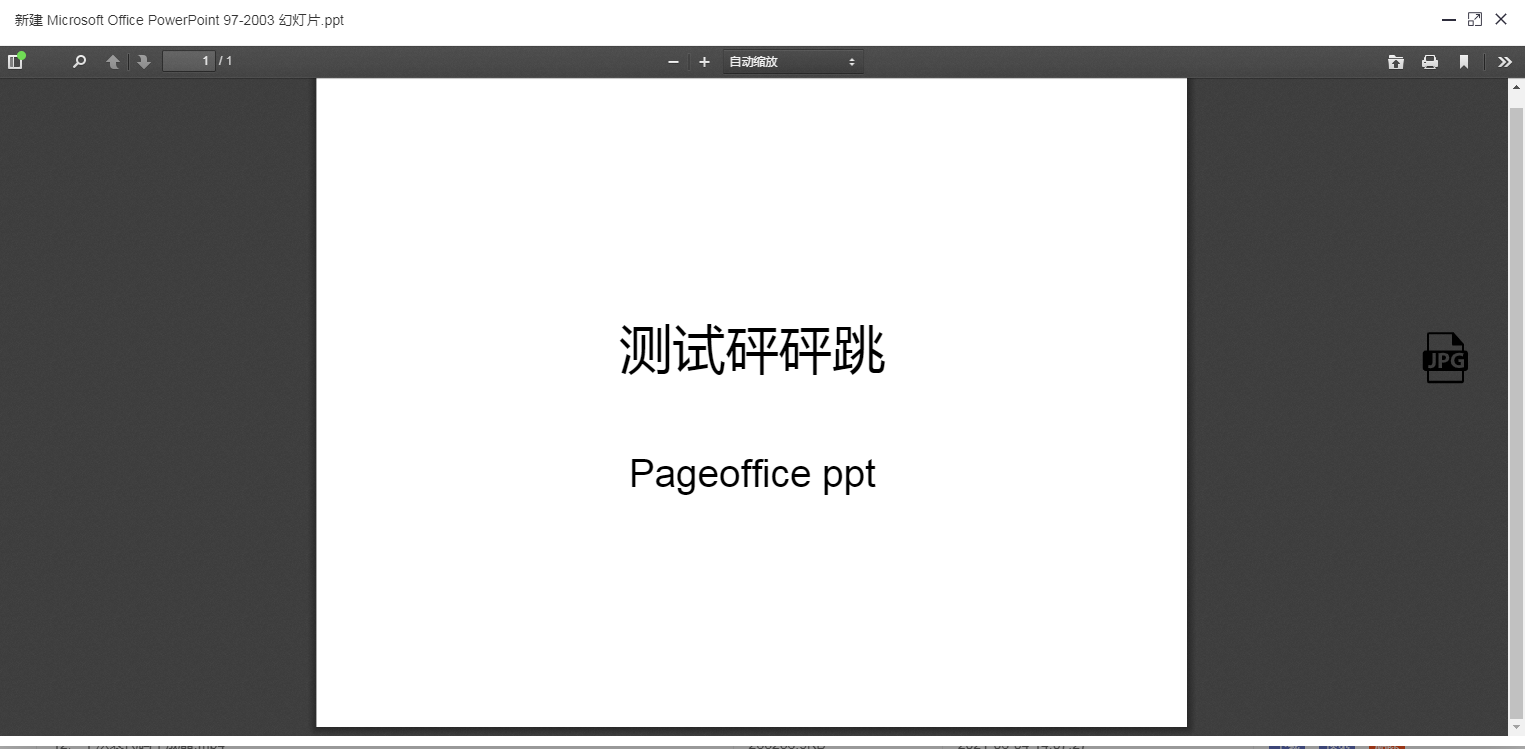
ppt预览:

四、默认是不开启在线预览服务,使用系统内置的预览功能,只是仅仅实现了图片、pdf、txt的文件预览功能。
图片预览:
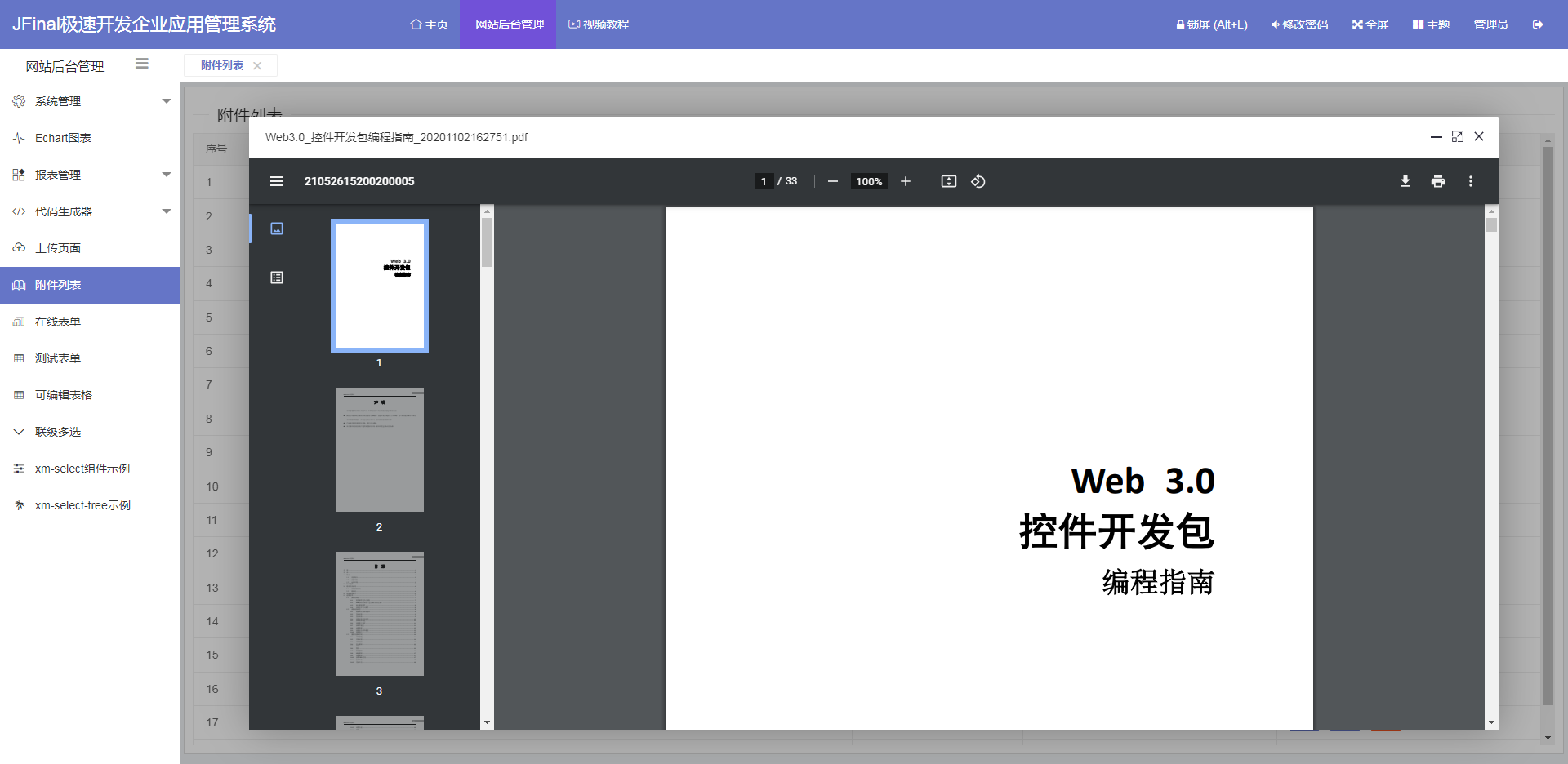
pdf预览:

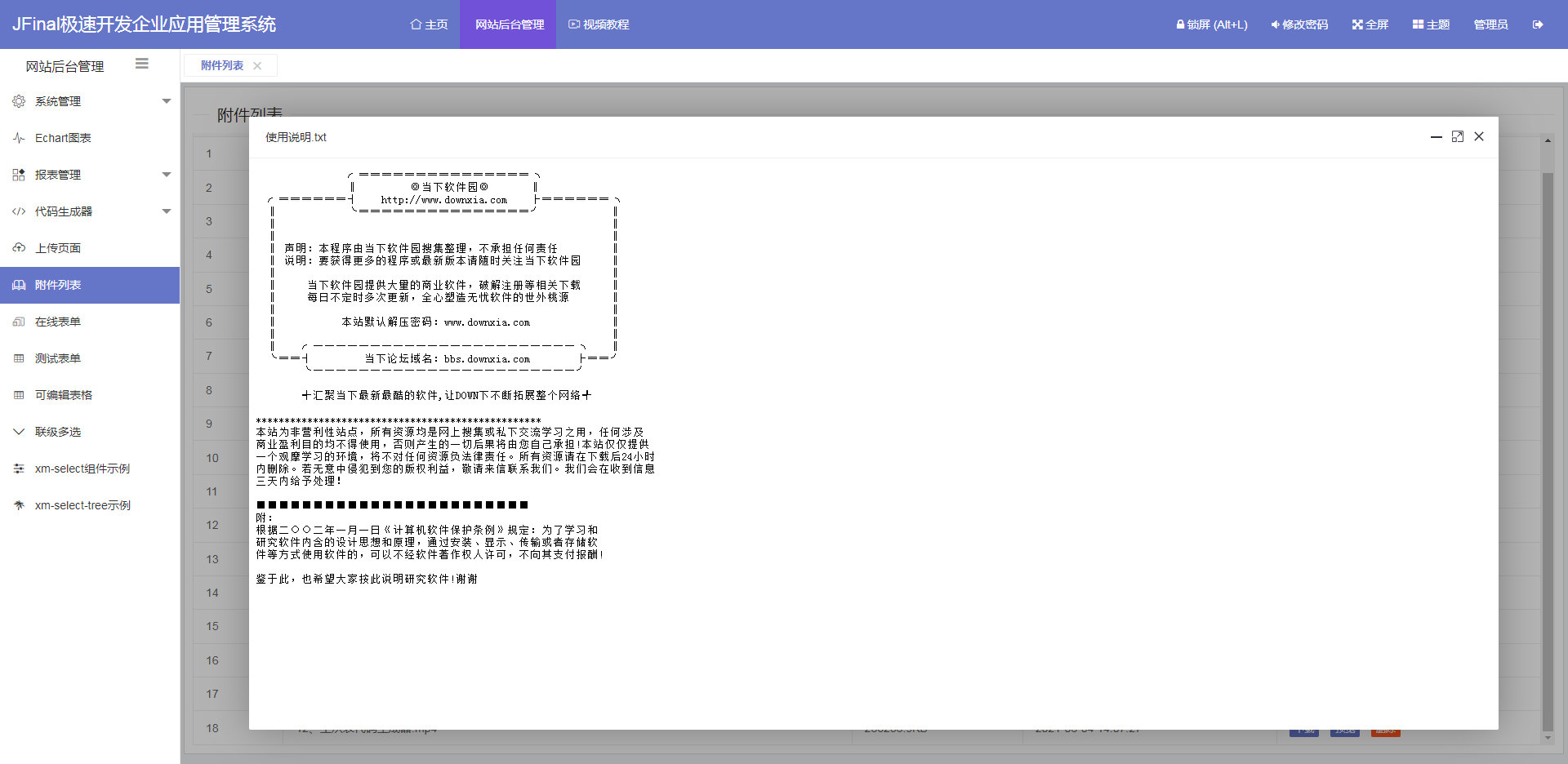
txt文件预览:

五、附件预览全局js方法:previewFile(url,fileName),
下载附件全局js方法:downloadFile(url)
删除附件js方法:deleteFile(url,fileName,index),
url为表file_uploaded中的url字段值,index为附件列表下标。