在线表单功能,是为了在线快速开发增删改查功能而存在的,是区别于传统的开发模式,零Java代码,在线上开发配置前端页面即可。
一、在线表单模块操作的是表对象,这个表对象必须是以“w_”作为表的前缀,例如表:w_sys_tree,那么接口中用到的表名就是sys_tree,接口中的表名都是去掉前缀
二、开发一个表的增删改查功能,那么就是只需要配置三个页面:1、列表页,2、添加页,3、修改页
三、在线表单几个通用的接口:
1、列表页接口:/portal/form/business/{列表页编号}
2、添加页接口:/portal/form/business/add?viewCode={添加页编号}
3、修改页接口:/portal/form/business/edit?object={表名}&primaryKey={表主键字段}&viewCode={修改页编号}&id={编辑数据id},
修改的对象数据用record对象存储,修改页面赋值可以直接使用#(record.表字段??)进行赋值,非常方便。
4、删除接口: /portal/form/business/delete?object={表名}&primaryKey={表主键字段}
5、表格list接口:/portal/form/business/list?object={表名}&&primaryKey={表主键字段}
6、保存数据接口:/portal/form/business/save
7、修改数据接口:/portal/form/business/update
8、获取记录对象接口:/portal/form/business/getModel?object={表名}&primaryKey={表主键字段}&id={编辑数据id}
四、以表“w_sys_tree”为例:
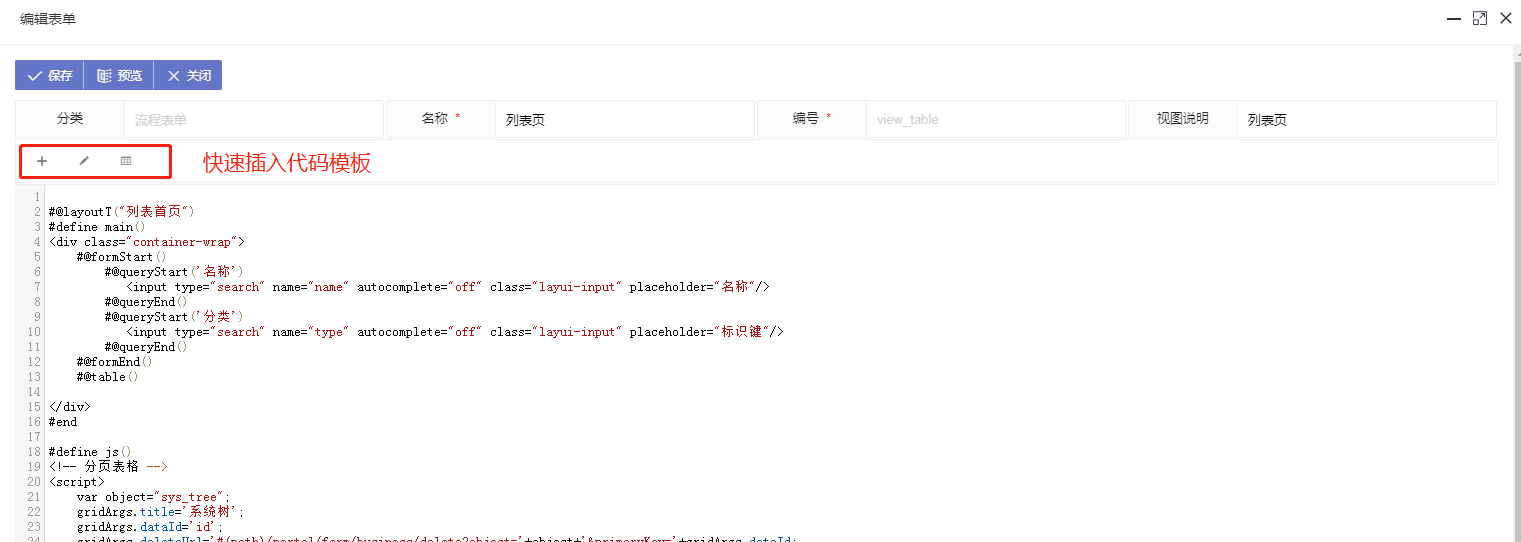
1、先添加列表页,编号为view_table,通过模板快速插入代码模板,修改对应的表信息:

#@layoutT("列表首页")
#define main()
<div class="container-wrap">
#@formStart()
#@queryStart('名称')
###条件查询,表字段名作为name
<input type="search" name="name" autocomplete="off" class="layui-input" placeholder="名称"/>
#@queryEnd()
#@queryStart('分类')
<input type="search" name="type" autocomplete="off" class="layui-input" placeholder="标识键"/>
#@queryEnd()
#@formEnd()
#@table()
</div>
#end
#define js()
<!-- 分页表格 -->
<script>
var object="sys_tree";//表名w_sys_tree去掉前缀
var addViewCode="view_add";//添加页面编号
var editViewCode="view_update";//修改页面编号
gridArgs.title='系统树';
gridArgs.dataId='id';//表主键字段
gridArgs.deleteUrl='#(path)/portal/form/business/delete?object='+object+'&primaryKey='+gridArgs.dataId;
gridArgs.updateUrl='#(path)/portal/form/business/edit?object='+object+'&primaryKey='+gridArgs.dataId+'&viewCode='+editViewCode+'&id=';
gridArgs.addUrl='#(path)/portal/form/business/add?viewCode='+addViewCode;
gridArgs.gridDivId ='maingrid';
initGrid({id : 'maingrid'
,elem : '#maingrid'
,toolbar:'#table_toolbar'//开启头部工具栏,并为其绑定左侧模板
,cellMinWidth: 80
,cols : [ [
{title: '主键',field : 'id',width : 35,checkbox : true},
{title:'序号',type:'numbers',width:35},
//表字段
{title: '分类', field: 'type'},
{title: '名称', field: 'name' },
{title: '排序', field: 'order_no'},
{title: '操作',fixed:'right',width : 180,align : 'left',toolbar : '#bar_maingrid'}
] ]
,url:"#(path)/portal/form/business/list"
//表格数据接口,可以和自定义SQL使用,多传一个sqlCode:自定义SQL参数,详情见自定义sql
,where:{"object":object,"primaryKey":gridArgs.dataId,"sqlCode":"query_user"}//初始化查询参数
,searchForm : 'searchForm'
});
</script>
#end2、添加页,编号为view_add,通过代码模板快速插入代码,修改页面布局:
#@layoutT("添加页")
#define main()
<form action="javascript:void(0)" class="layui-form layui-form-pane f-form" method="post" lay-filter='saveForm'>
<input type="hidden" class="layui-input" name="object" value="sys_tree"/>###表名
<input type="hidden" class="layui-input" name="primaryKey" value="id"/>###表主键字段,主键如果是id可以不写
<input type="hidden" class="layui-input" name="id" value=""/>###这里就是主键字段值
###下面的就是表单提交的一些字段
<input type="hidden" class="layui-input" name="parent_id" value=""/>
#(token)
<div class="layui-row layui-col-space1 task-row">
#@colStart("所属分类",12)
<input type="text" name="type" value="form" class="layui-input layui-disabled" lay-verType='tips'lay-verify="required|" required maxlength="50" placeHolder="必填" readonly="readonly" />
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#@colStart("名称",12)
<input type="text" name="name" value="" class="layui-input" lay-verType='tips' lay-verify="required|" maxlength="50" placeHolder="必填" required />
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#@colStart("序号",12)
<input type="number" name="order_no" value="1" class="layui-input"/>
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#@colStart("附件",12)
<div id="test"></div>
#@colEnd()
</div>
###提交按钮
#@submitButton()
</form>
#end
<!-- 截取url参数 -->
#define js()
<script type="text/javascript">
//附件上传
#@formUploadButton('test','test')
</script>
#end
<!-- 保存数据 -->
#define layuiFunc()
var saveUrl="#(path)/portal/form/business/save";
#end3、修改页,编号为view_update,通过代码模板快速插入代码,修改页面布局:
#@layoutT("修改页")
#define main()
<form action="javascript:void()" class="layui-form layui-form-pane f-form" method="post" lay-filter='saveForm'>
### record是统一的封装修改对象
<input type="hidden" class="layui-input" name="object" value="sys_tree"/>
<input type="hidden" class="layui-input" name="id" value="#(record.id??)"/>
<input type="hidden" class="layui-input" name="parent_id" value="#(record.parent_id??)"/>
#(token)
<div class="layui-row layui-col-space1 task-row">
#@colStart("所属分类",12)
<input type="text" name="type" value="#(record.type??)" class="layui-input layui-disabled" lay-verType='tips'lay-verify="required|" required maxlength="50" placeHolder="必填" readonly="readonly" />
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#@colStart("名称",12)
<input type="text" name="name" value="#(record.name??)" class="layui-input" lay-verType='tips' lay-verify="required|" maxlength="50" placeHolder="必填" required />
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#@colStart("序号",12)
<input type="number" name="order_no" value="#(record.order_no??)" class="layui-input"/>
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#@colStart("附件",12)
<div id="test"></div>
#@colEnd()
</div>
#@submitButton()
</form>
#end
<!-- 获取对象数据 -->
#define js()
<script type="text/javascript">
//附件上传
#@formUploadButton('test','test')
</script>
#end
<!-- 保存数据 -->
#define layuiFunc()
var saveUrl="#(path)/portal/form/business/update";
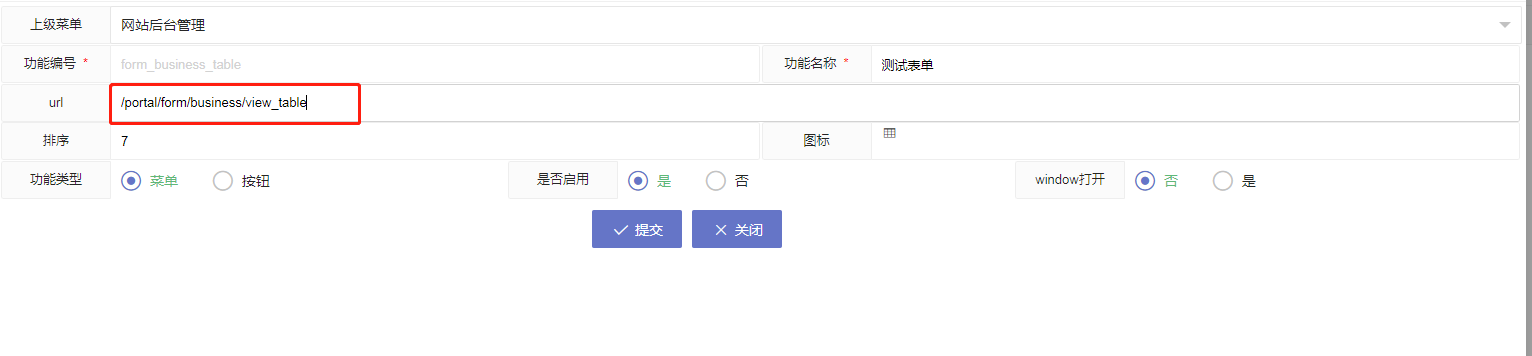
#end4、发布表单之后,就可以配置列表页的地址菜单了:

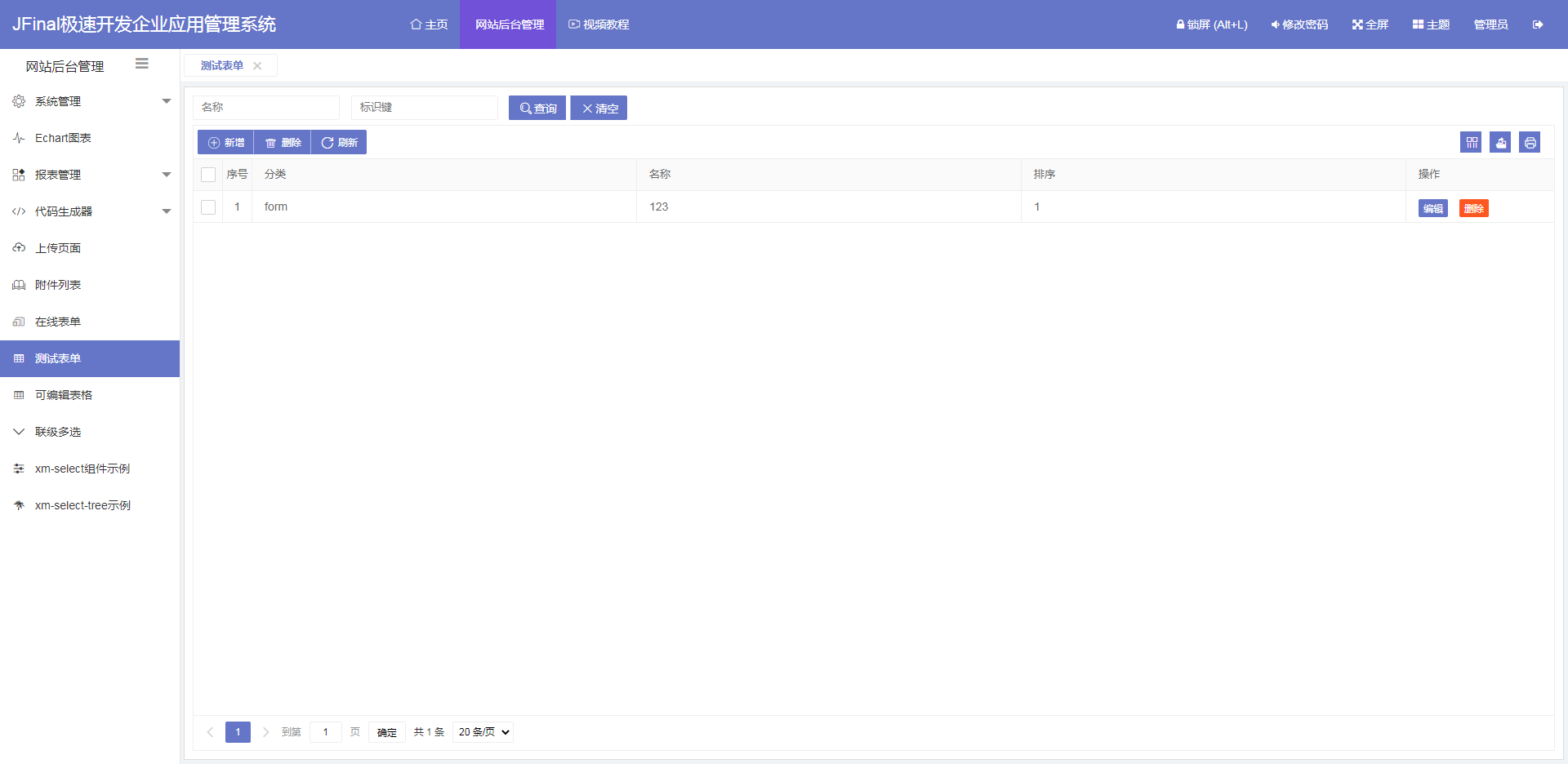
5、预览效果图:
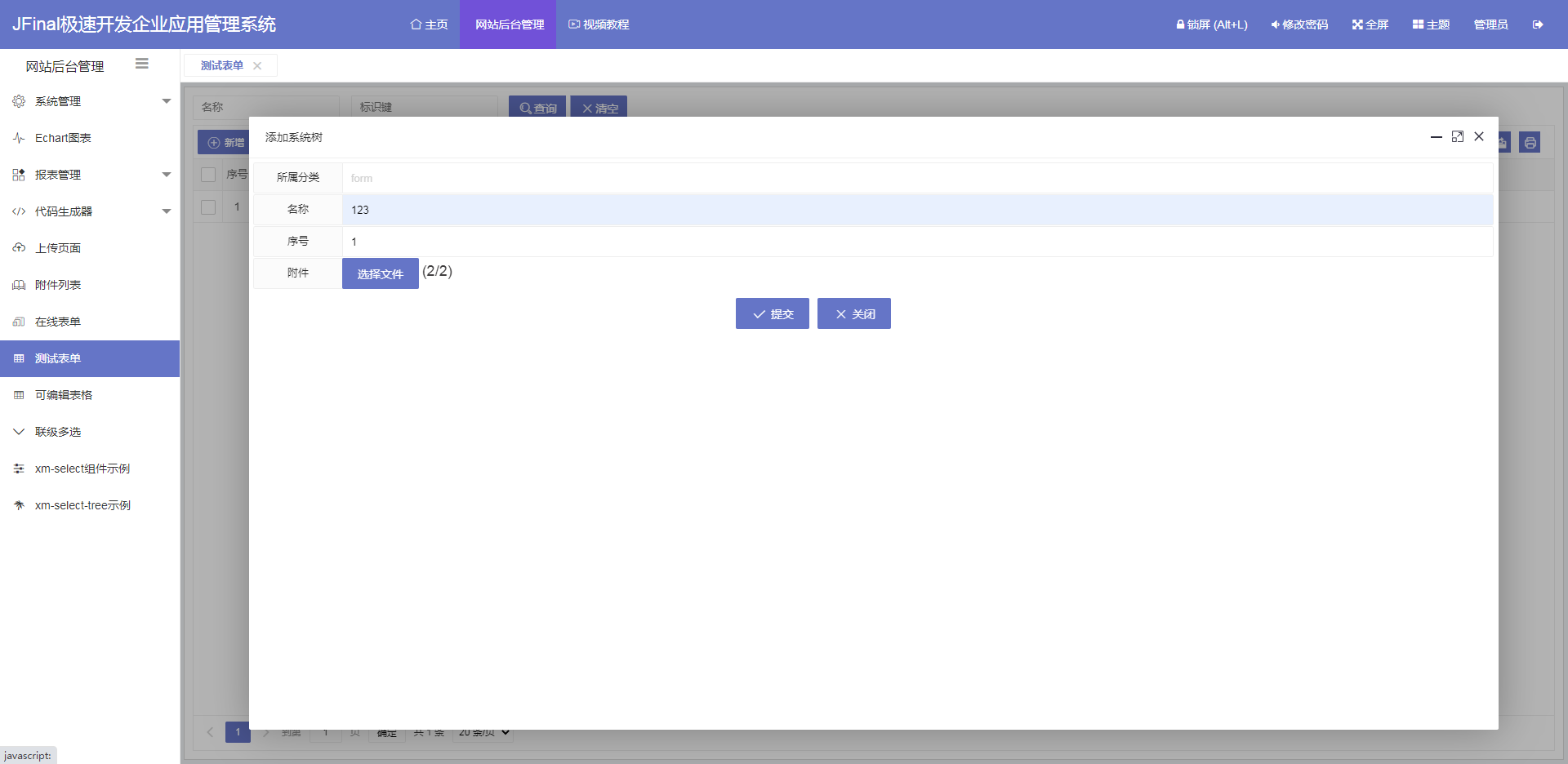
 添加数据:
添加数据: