1、方法渲染表格:
<script>
var object="sys_tree";
gridArgs.title='系统树';
gridArgs.dataId='id';
gridArgs.deleteUrl='#(path)/portal/form/business/delete?object='+object+'&primaryKey='+gridArgs.dataId;
gridArgs.updateUrl='#(path)/portal/form/business/edit?viewCode=view_update&id=';
gridArgs.addUrl='#(path)/portal/form/business/add?viewCode=view_add';
gridArgs.gridDivId ='maingrid';
initGrid({id : 'maingrid'
,elem : '#maingrid'
,toolbar:'#table_toolbar'//开启头部工具栏,并为其绑定左侧模板
,cellMinWidth: 80
,cols : [ [//第一行
{title: '主键',field : 'id',width : 35,checkbox : true,rowspan:2},//rowspan合并行
{title:'序号',type:'numbers',width:35,rowspan:2},
{title: '分类', field: 'type',rowspan:2},
{title: '名称', field: 'name',rowspan:2 },
{title: '地址', field: 'order_no',align: 'center',colspan:3},//colspan合并列
{title: '操作',fixed:'right',width : 180,align : 'left',toolbar : '#bar_maingrid',rowspan:2}
],
//第二行
[
{align: 'center', field: 'prov', title: '省'}
,{align: 'center', field: 'city', title: '市'}
,{align: 'center', field: 'dist', title: '区'}
]
//第三行
//,[......]
]
,url:"#(path)/portal/form/business/list?object="+object
,where:{"primaryKey":gridArgs.dataId}
,searchForm : 'searchForm'
});
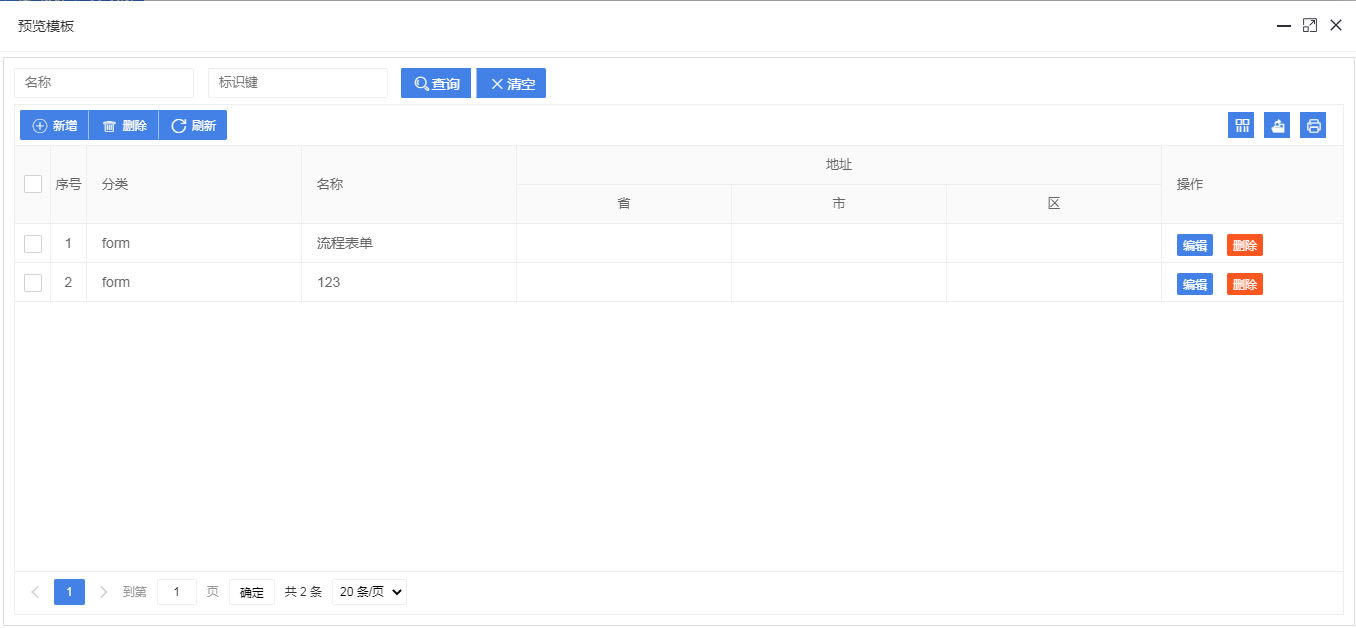
</script>2、预览效果

3、更过表格操作,请看这里的示例:layui数据表格