UEditor富文本调用,只需要两步即可:
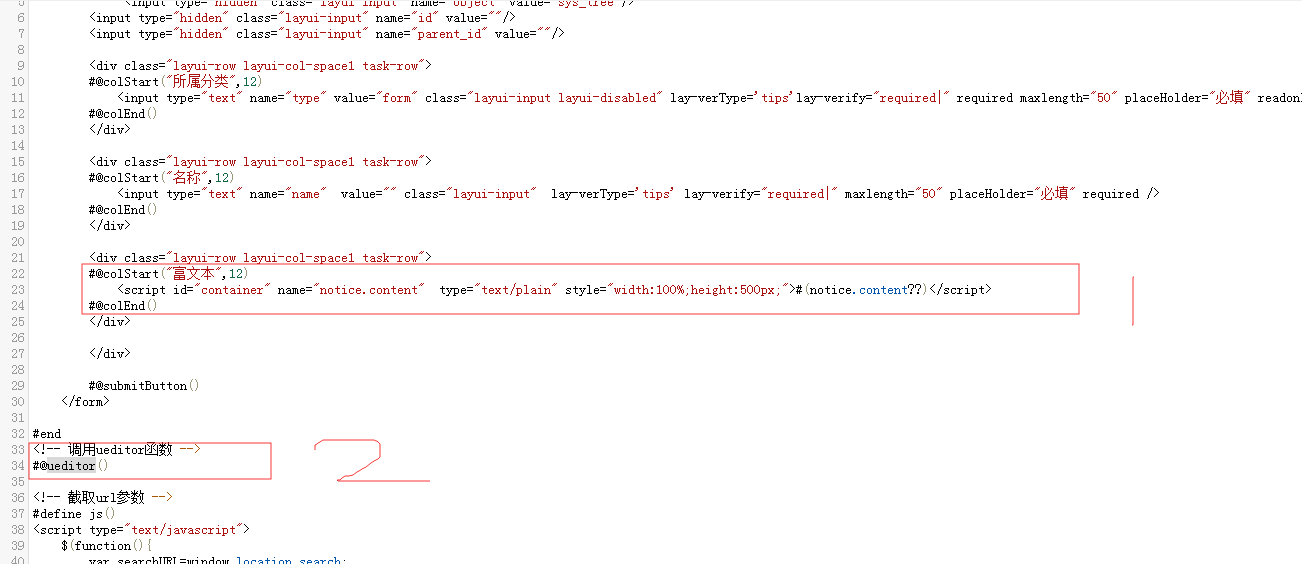
一、在使用页放置默认id为container的控件:
<script id="container" name="notice.content" type="text/plain" style="width:100%;height:500px;">#(notice.content??)</script>
二、在使用页面调用ueditor函数:
#@ueditor()
如果是在:_form.html页面使用,#@ueditor()需要写在#define js()代码块里面,这是一个加载顺序的问题,如下:
#define js() #@ueditor() #end
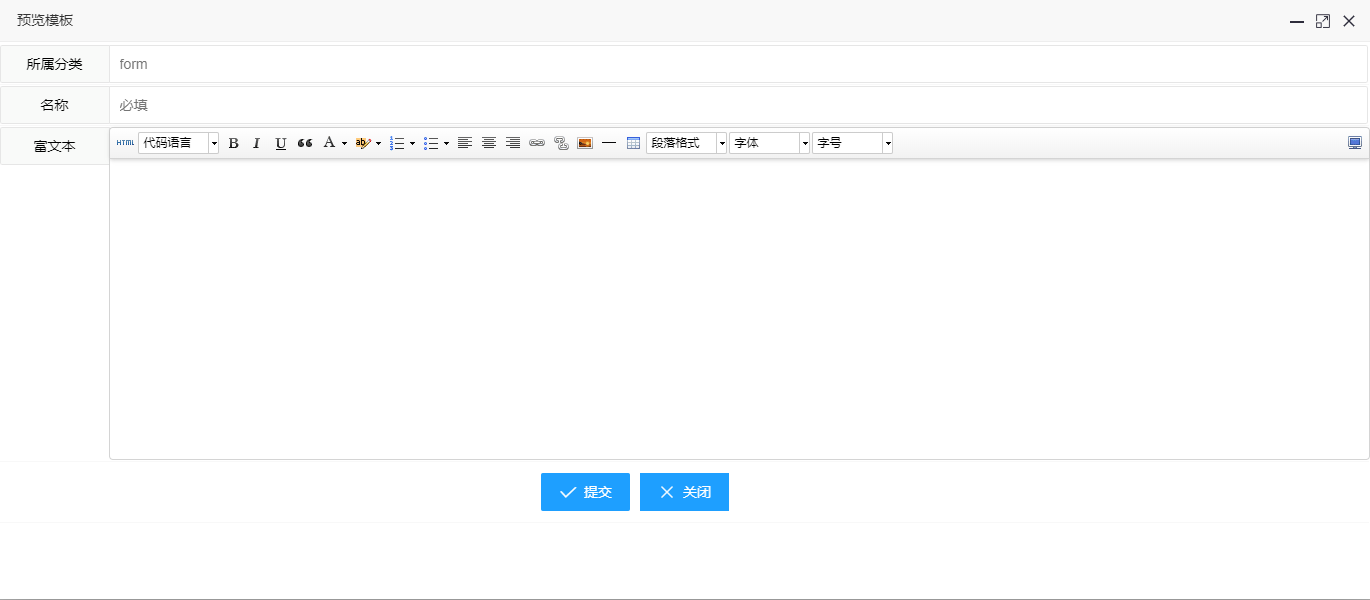
效果图:


3、如果要一个页面引入多个富文本实例,那么只需要在引用前指定元素id即可:#setLocal(ueditorId=元素id)
#@layout()
#define main()
<form action="javascript:void(0)" class="layui-form layui-form-pane f-form" method="post" lay-filter='saveForm'>
<div class="layui-row layui-col-space1 task-row">
#@colStart("默认控件",12)
<script id="container" name="notice.content" type="text/plain" style="width:100%;height:500px;">#(notice.content??)</script>
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#@colStart("富文本控件2",12)
<script id="container2" name="notice.content2" type="text/plain" style="width:100%;height:500px;">#(notice.content2??)</script>
#@colEnd()
</div>
<div class="layui-row layui-col-space1 task-row">
#@colStart("富文本控件3",12)
<script id="container3" name="notice.content3" type="text/plain" style="width:100%;height:500px;">#(notice.content3??)</script>
#@colEnd()
</div>
</form>
#end
#define js()
#@ueditor()
#setLocal(ueditorId="container2")
#@ueditor()
#setLocal(ueditorId="container3")
#@ueditor()
#end